一、使用场景
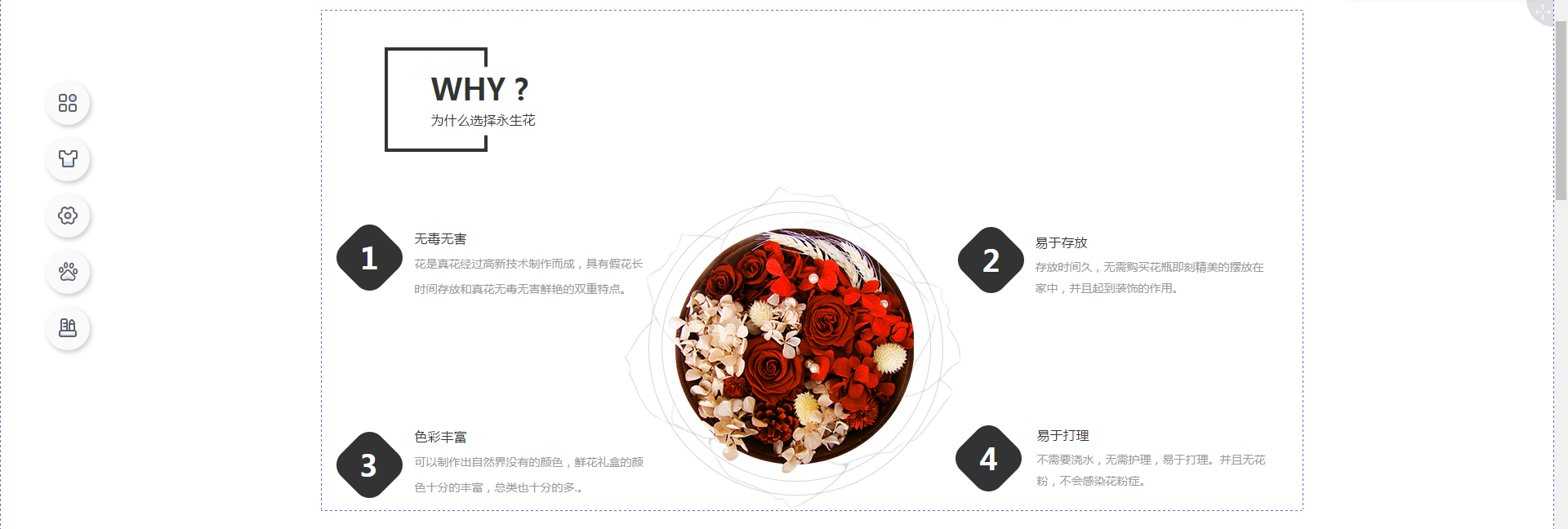
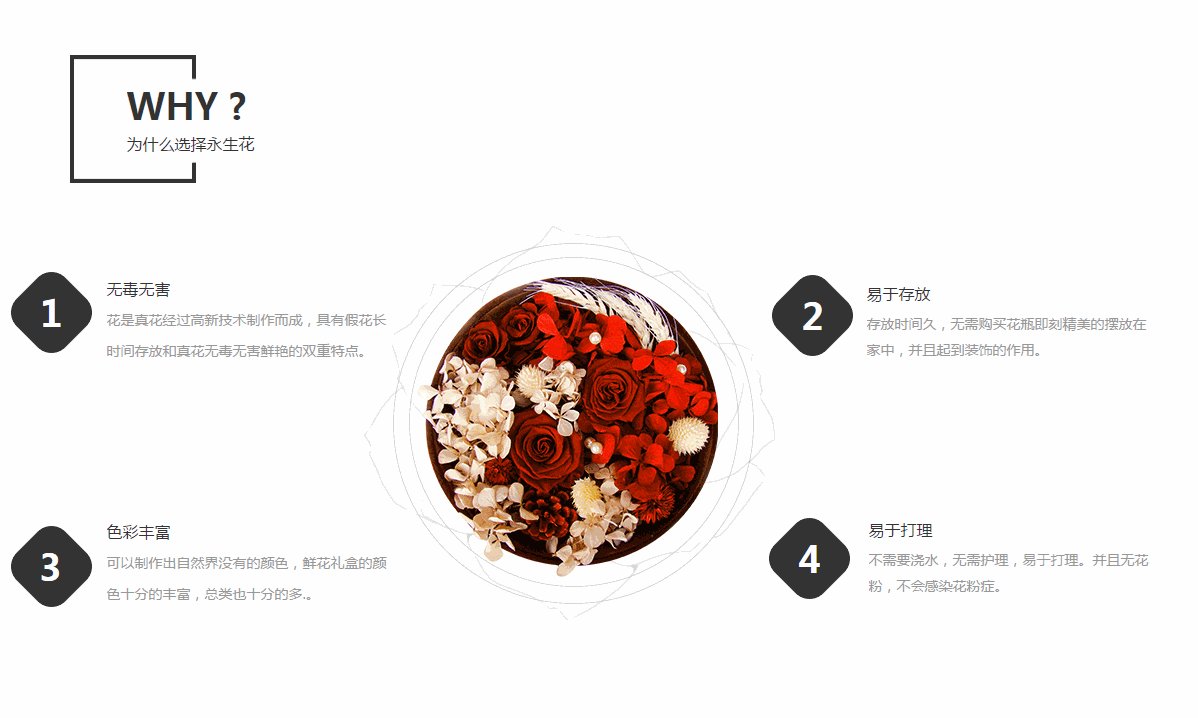
利用自由容器,可以实现让模块动起来的酷炫效果,如下图。

二、具体操作
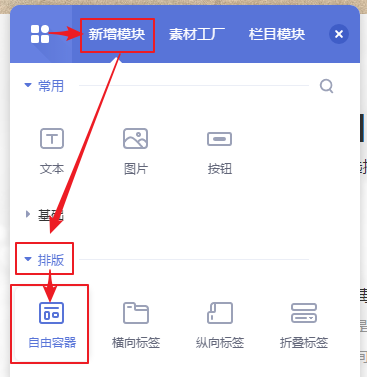
2.1、进入电脑版设计页面,点击页面左侧“模块”按钮,进入“新增模块-排版”中,找到并添加“自由容器”模块。



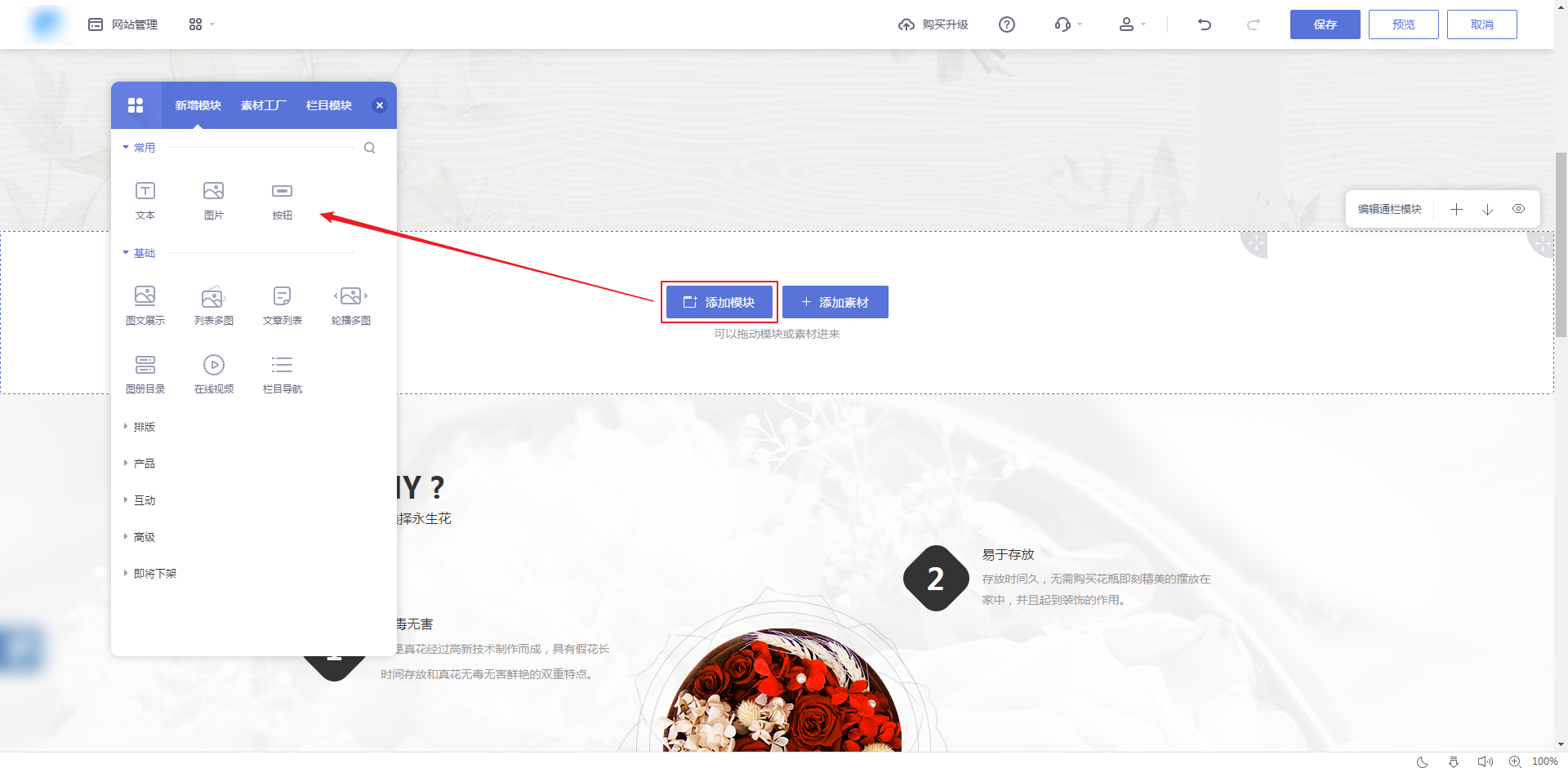
2.2、点加“添加模块”,自行选择需要的模块添加进自由容器,此处以添加文本、图片模块为例。


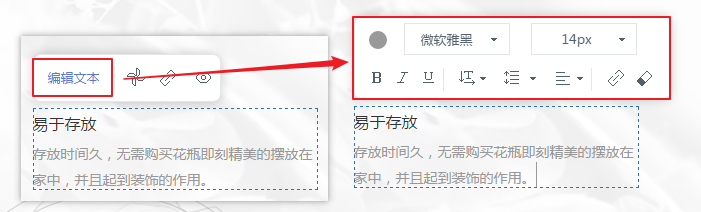
2.3、添加文本模块后,双击文本框输入内容;点击“编辑文本”按钮,可调整文本样式,如字体、字号、颜色等。

2.4、添加图片模块后,点击模块上传图片;上传图片后,可随意拖动文本和图片进行排版。

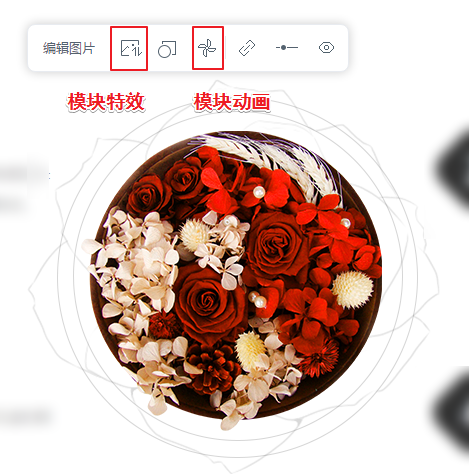
2.5、文字和图片设计完成后,鼠标移至模块上,点击“模块特效”、“模块动画”,发挥想象力设计酷炫效果。


以本文参考效果为例,参考设置步骤如下:
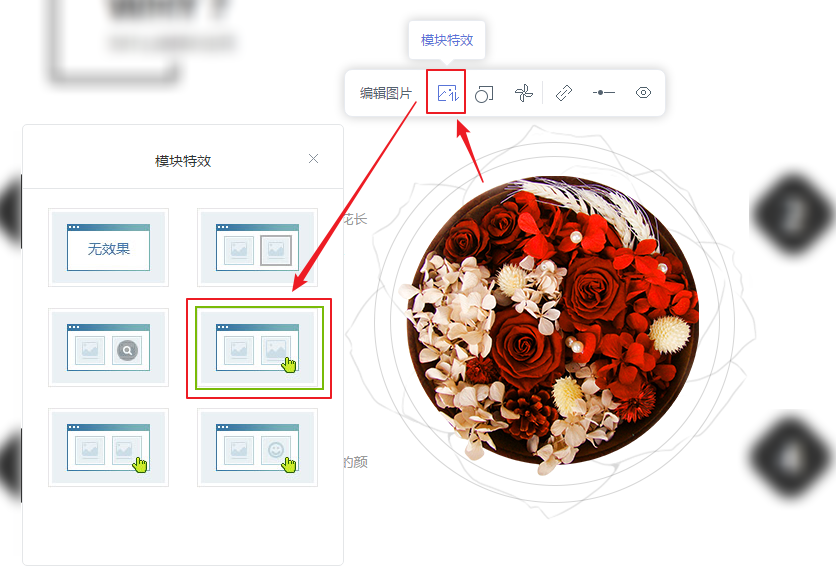
点击编辑栏的“模块特效”按钮,为图片设置“放大”效果,如下图。


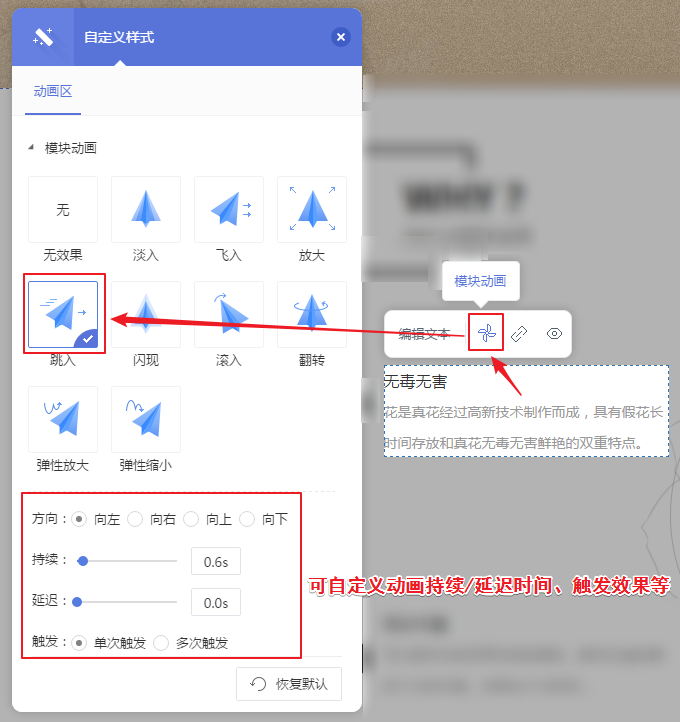
点击编辑栏的“模块动画”按钮,为文本和图片设置“跳入”效果,如下图。

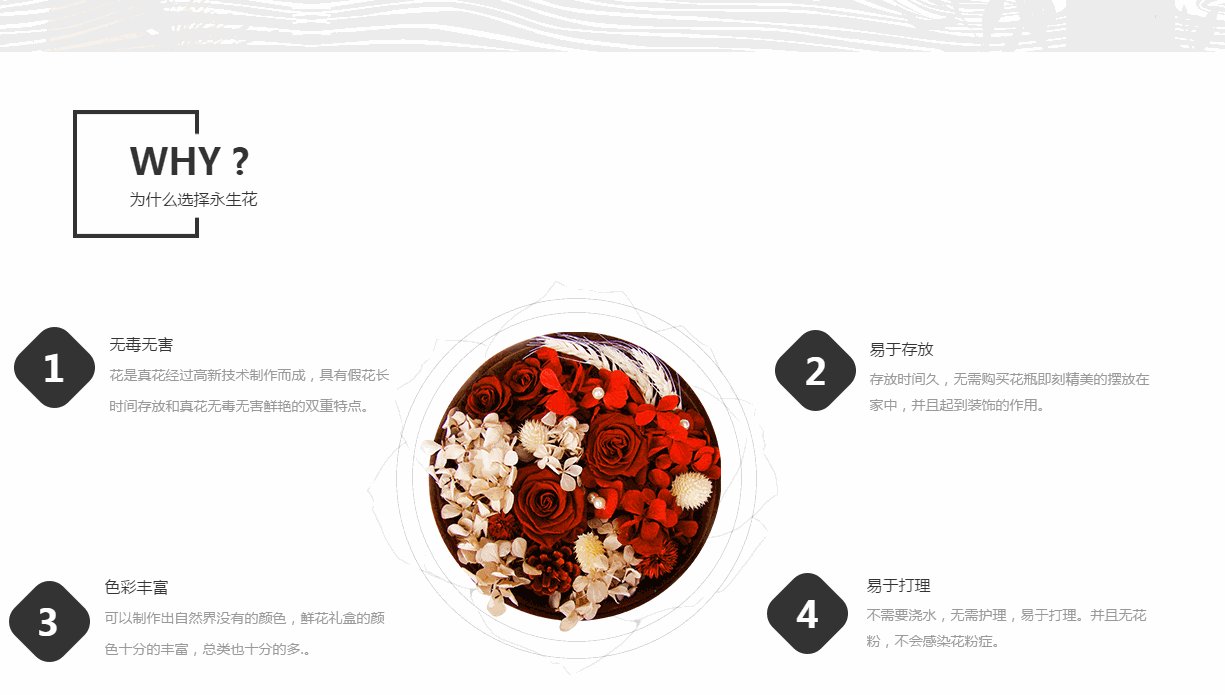
设置完毕后,效果如下。更多动画效果请自行发挥创意~

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

评论(0)