开通微信网页支付教程
一、设置公众号授权域名
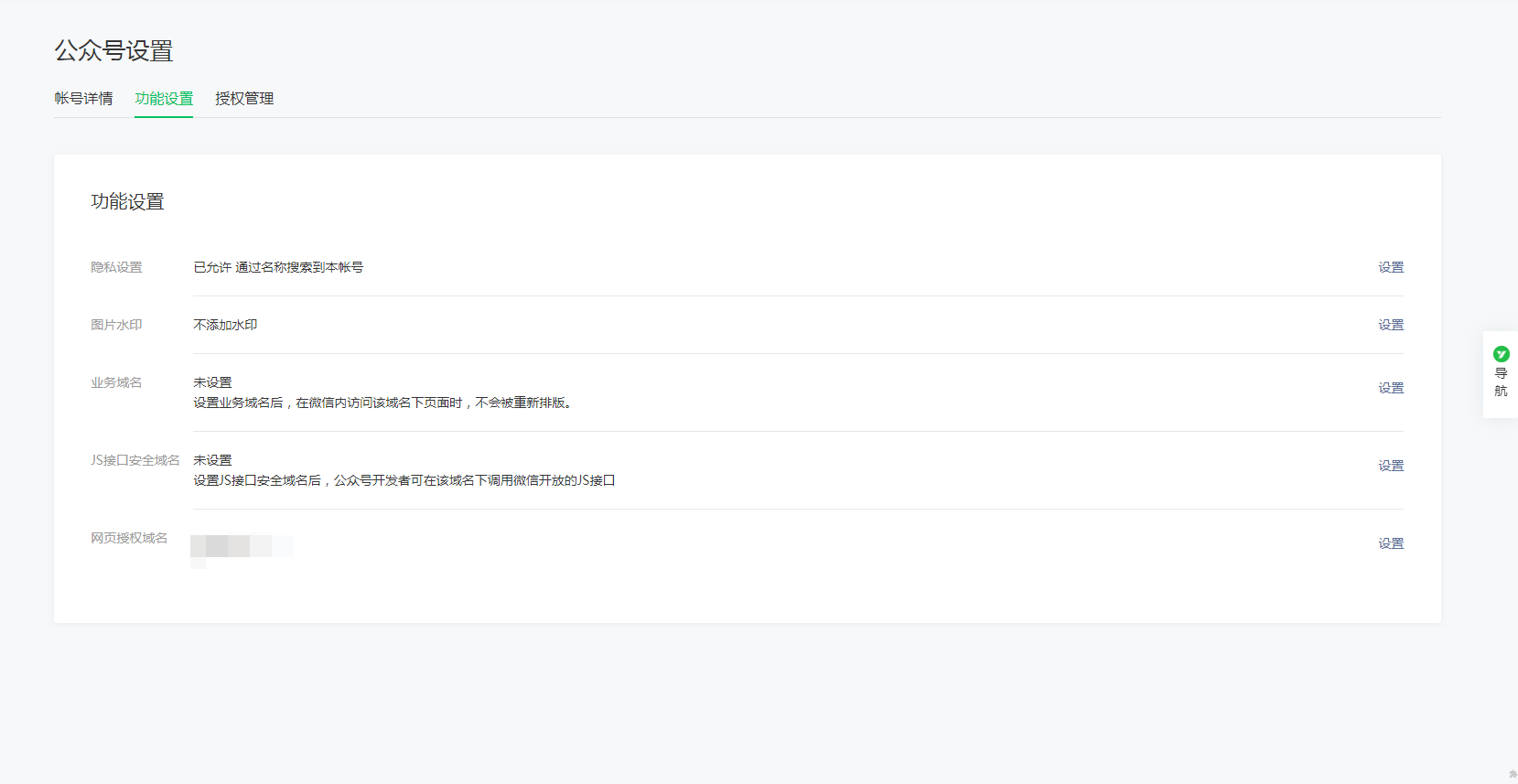
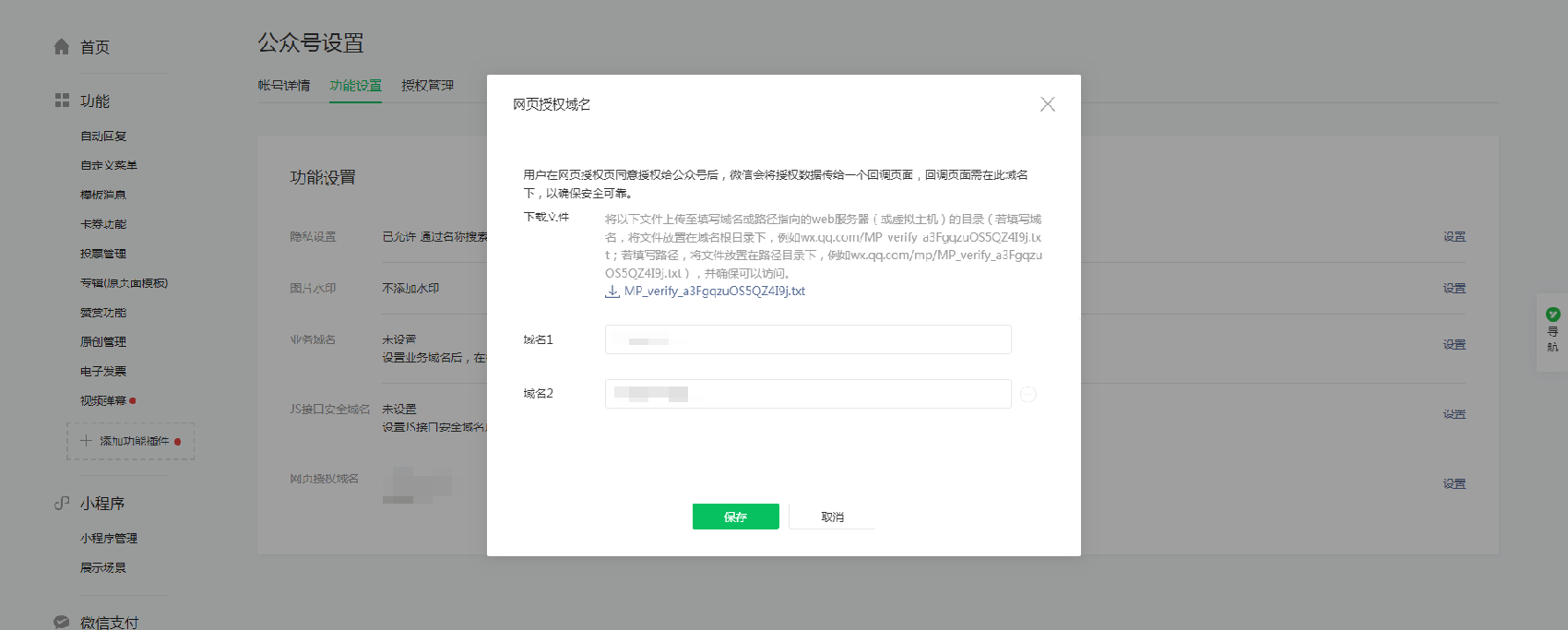
登录微信公众号后台,进入“设置-公众号设置-功能设置”,点击网页授权域名旁的域名设置,在弹出的窗口中填写已备案的手机网站域名。

随后下载图中文件。

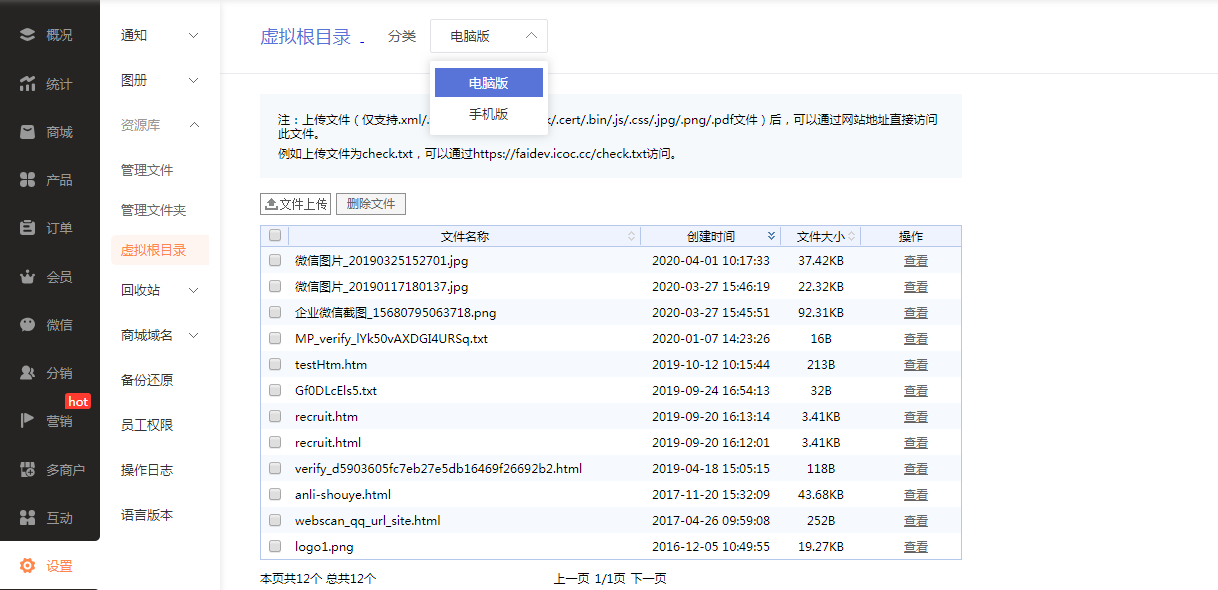
随后登录商城管理后台,将下载好的文件上传至“设置-资源库-虚拟根目录-文件上传”中,电脑端与移动端都需要上传。

二、开通微信公众号微信支付功能
2.1、前提条件
确认自己的公众号类型为“已认证服务号”或“已认证订阅号(政府或媒体类型)”两种类型之一,并且确认已拥有“已备案域名”。
2.2、对于没有微信支付商户号的商家
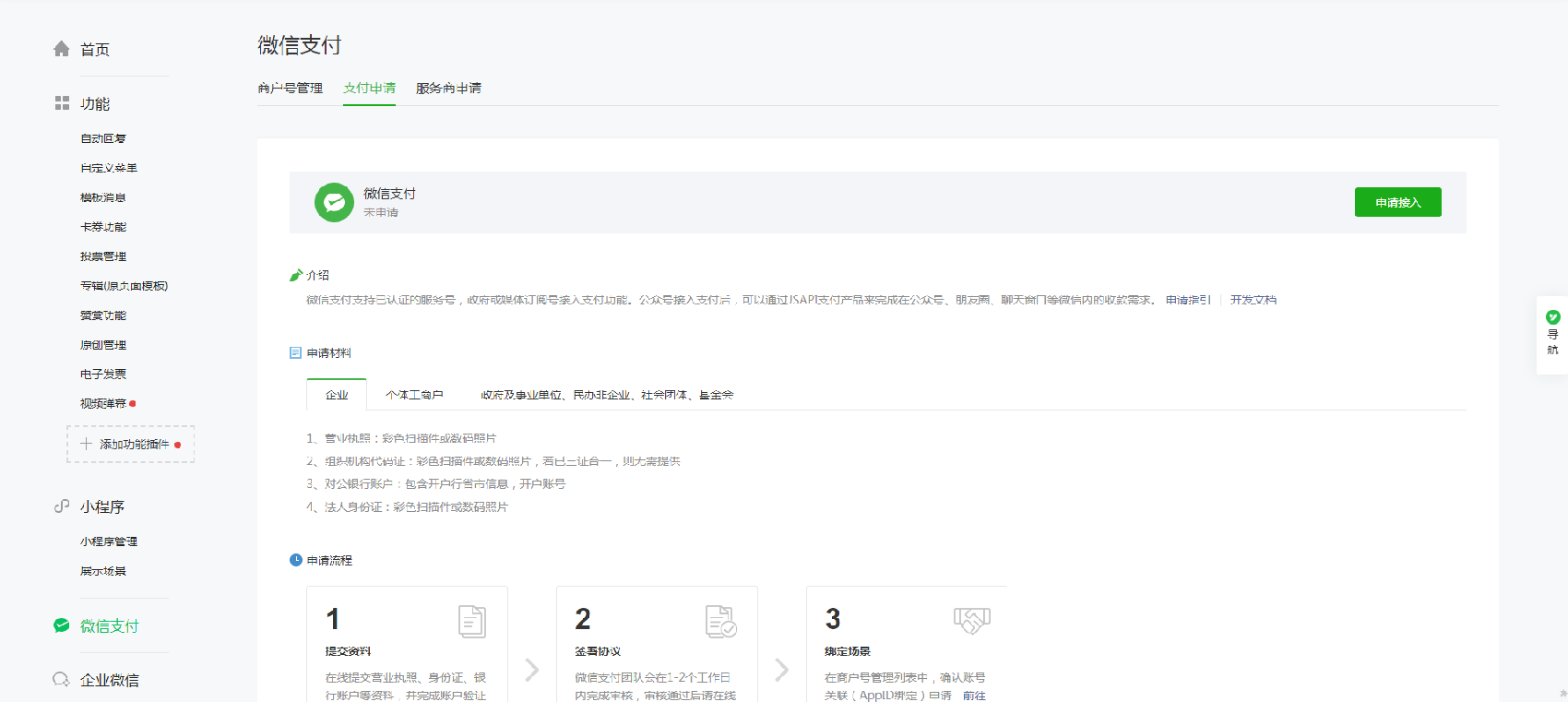
请登录自己的微信公众号后台,找到“微信支付-支付申请”页面,在页面中点击“申请接入”后,按要求填写信息即可。

2.3、对于已有微信支付商户号的商家
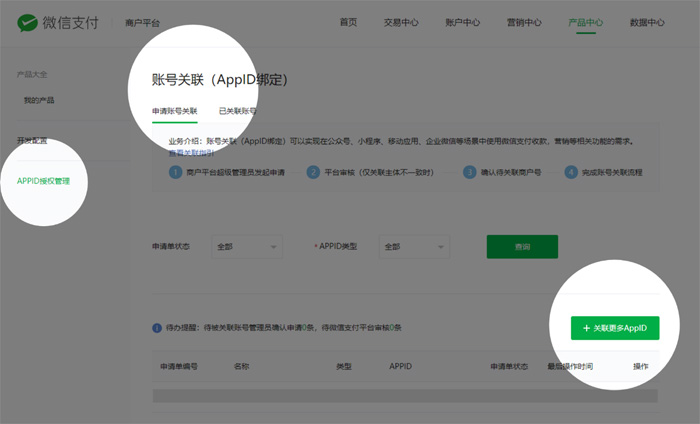
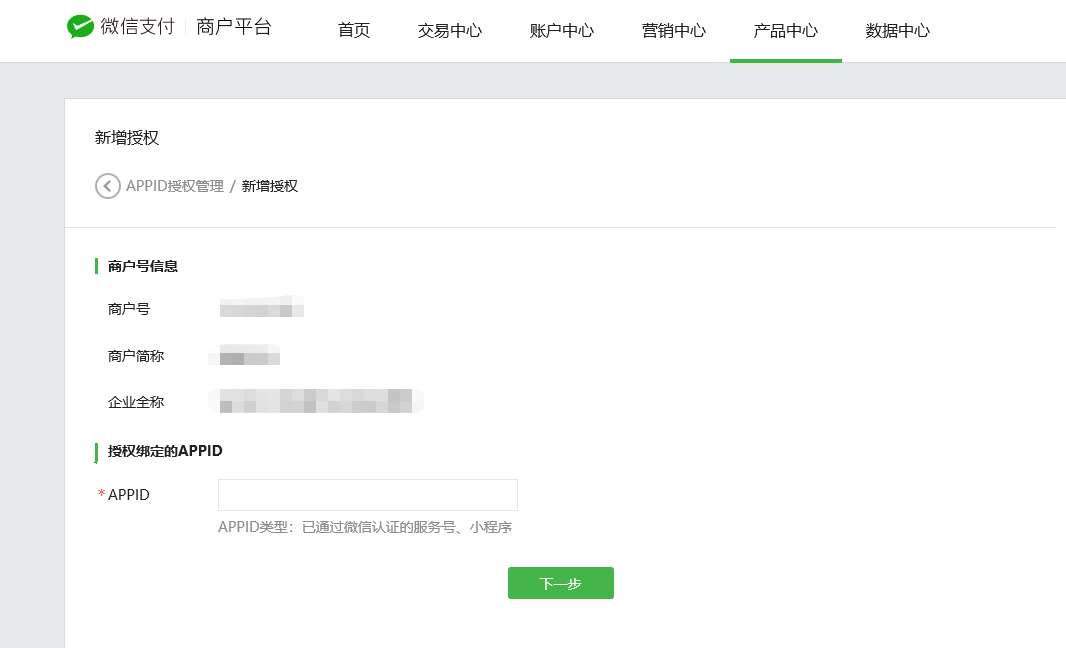
请登录微信支付商户平台中的“产品中心-APPID授权管理”页面,点击页面中的“关联更多APPID”,在弹出页面中输入自己公众号的APPID。


公众号APPID可以在微信公众号后台的“开发-基本配置”中查看。

提交商户授权申请后,登录微信公众平台,随后进入“微信支付-商户号管理-待关联商户号”中进行接入确认。

2.4、开通支付产品
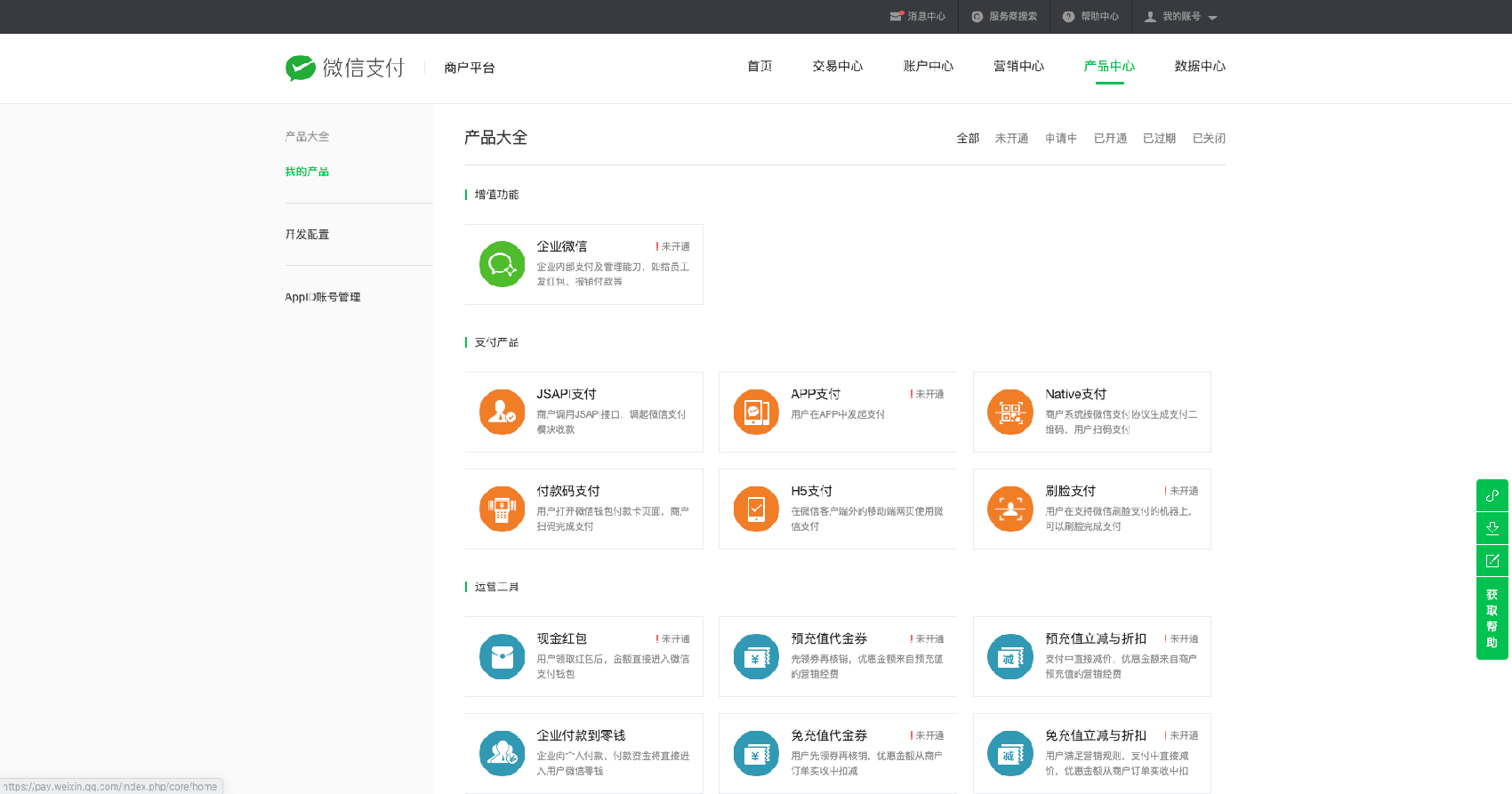
回到微信支付商户平台,进入“产品中心-我的产品”中,找到“JSAPI支付”、“Native支付”以及“H5支付”,并点击进行开通。

以上准备工作做完后,便可以在商城开启接入微信支付的工作了。
三、商城开启接入微信支付功能
3.1、登录微信公众号获取AppSecret
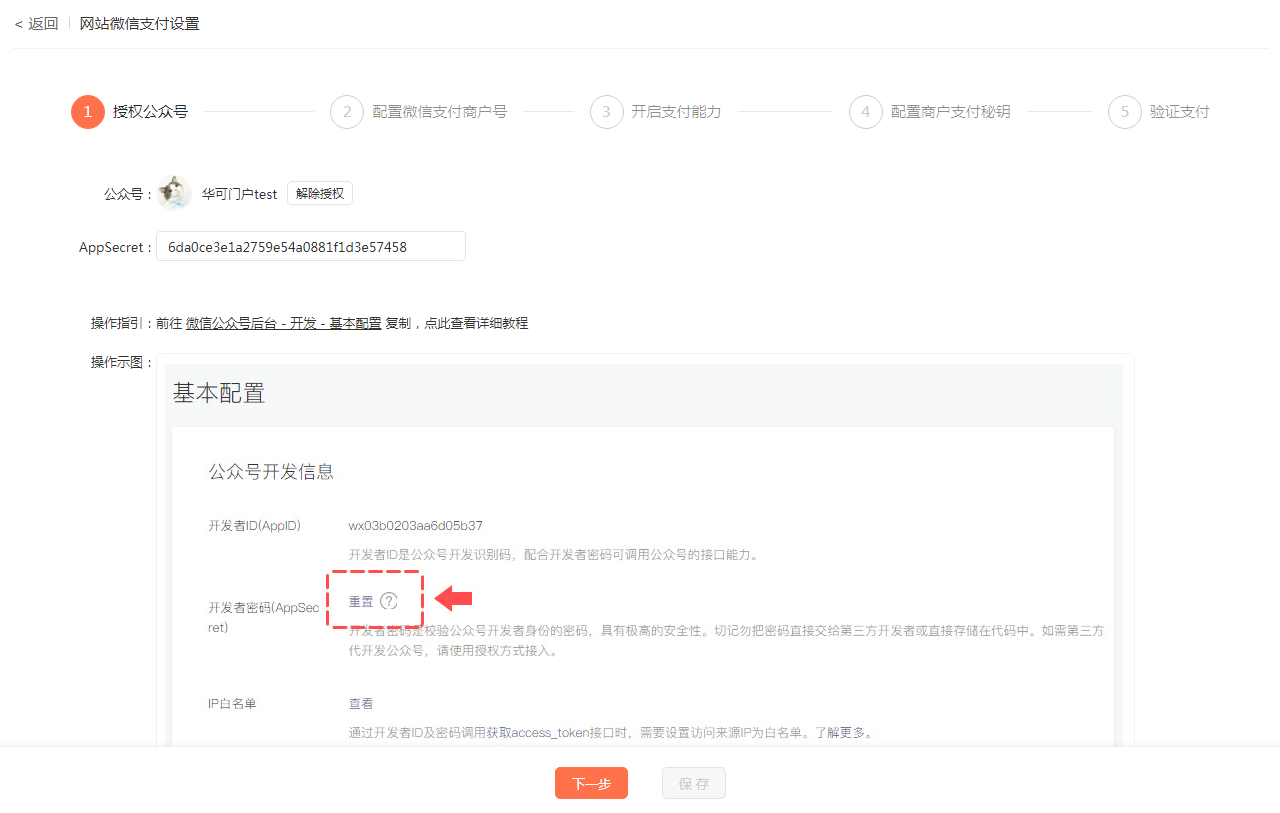
首先我们需要登录微信公众号,进入到“开发-基本设置”中。
注:如果您未获取过AppSecret,需要点击“启用”获取。
 如果忘记了开发者密码,需要进行重置,重置后会出现新的开发者密码,点击复制记录下来。
如果忘记了开发者密码,需要进行重置,重置后会出现新的开发者密码,点击复制记录下来。
3.2、获取微信支付商户号与支付密钥
登录微信支付商户平台,在“产品中心-开发配置”中找到自己的商户号并记录。

将上一步复制记录的appsecret填入下图【商城-商城-支付设置-线上支付(商家自有)-网站微信支付-配置AppSecret】位置后,保存进入到下一步。

之后,将获取的微信支付商户号填写到【商城-商城-支付设置-线上支付(商家自有)-网站微信支付-微信支付商户号】处,如下图。

3.3、开启支付能力
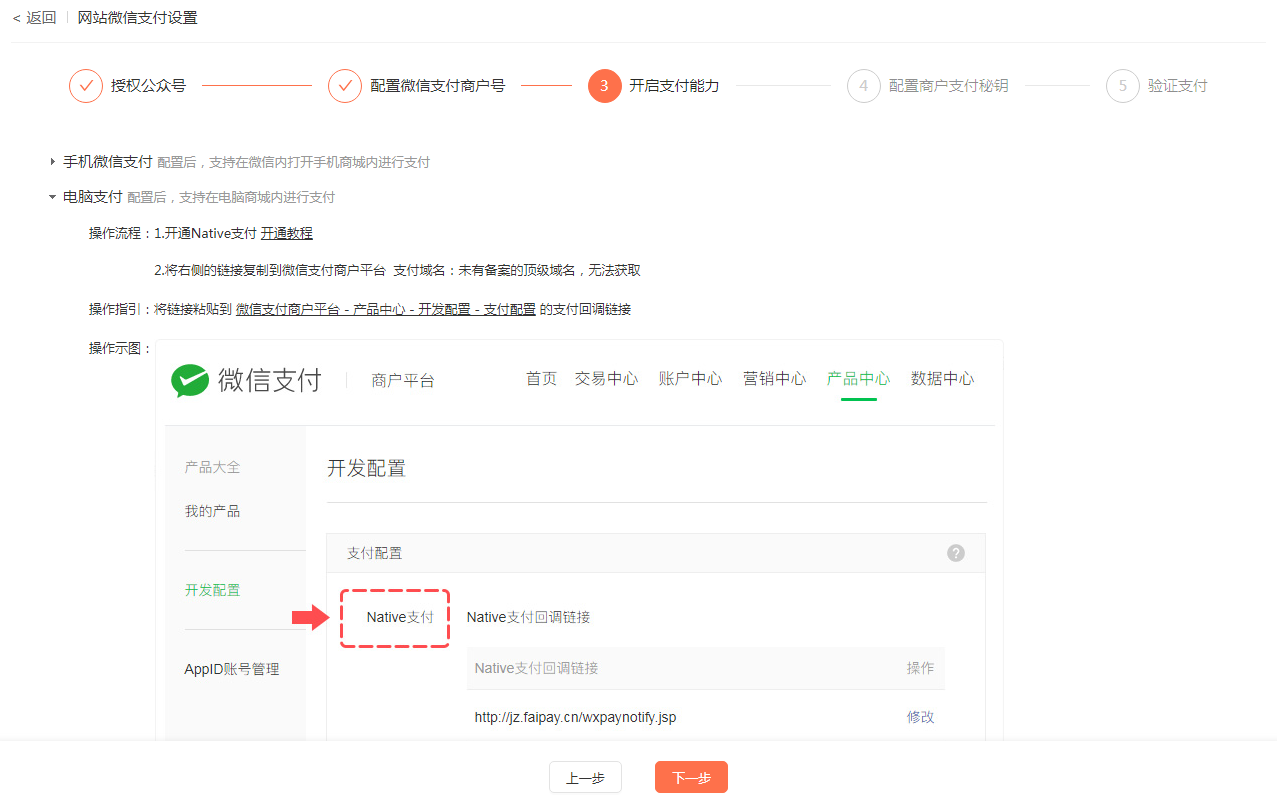
登录商城后台管理,在“商城-功能设置-支付设置-网站微信支付”中,选择电脑支付,开通native支付,并复制下图所在位置的支付域名。
随后登录微信支付商户平台,将链接粘贴至【微信支付商户平台-产品中心-开发配置-支付配置】中的Native支付中,随后返回商城管理后台,完成支付验证。

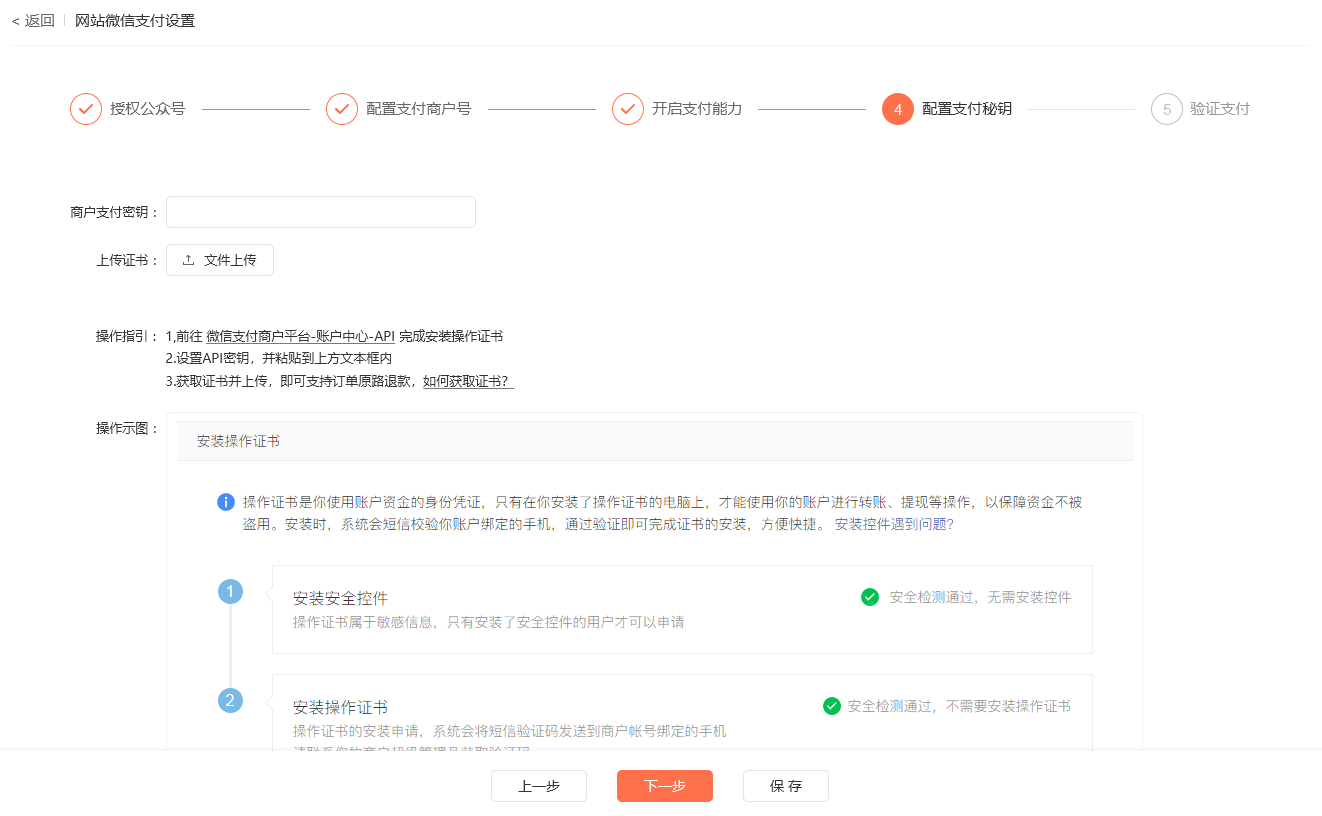
3.4、配置商户支付秘钥
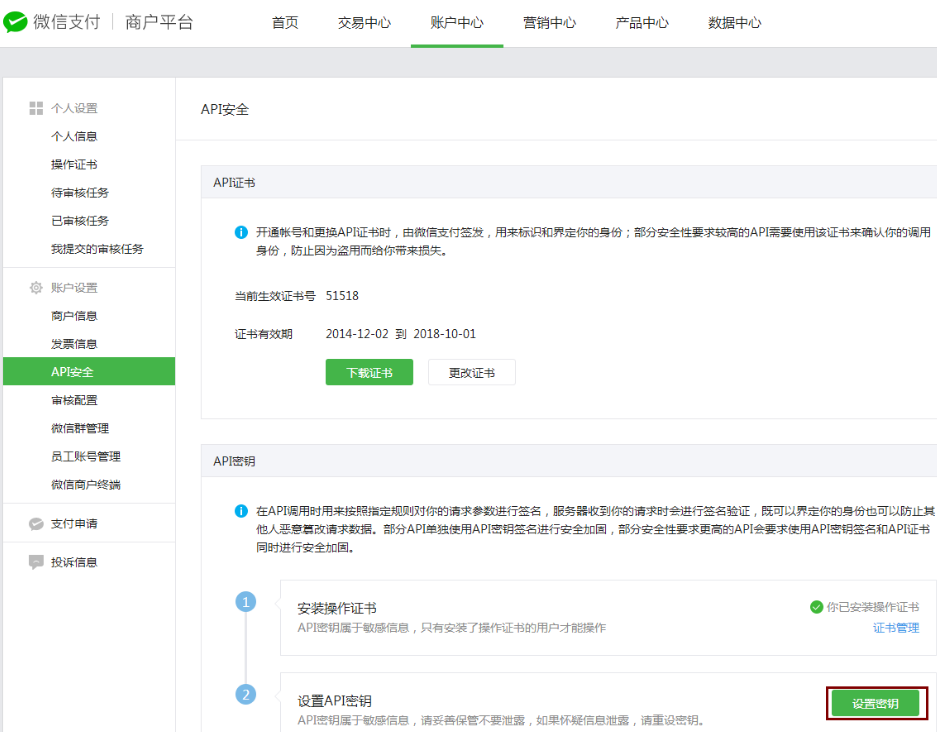
随后在微信支付商户平台中,前往“账户中心-账户设置-API安全”,在打开的页面中点击“设置密钥”,并将该API密钥记录下来。
密钥要求:32个字符,大写英文、小写英文和数字的组合。

回到商城管理后台,进入“商城-支付设置-网站微信支付”,将刚刚记录的API密钥填写至下一步的商户支付密钥处即可。
3.4、上传证书
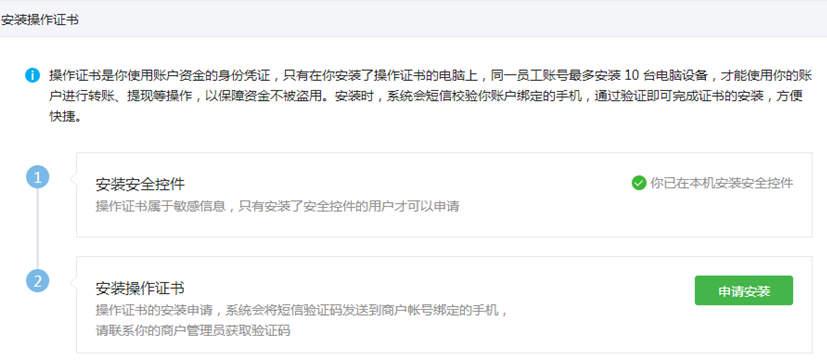
查找路径:微信支付商户平台-账户中心-账户设置-个人设置-操作证书,完成证书安装。

安装证书后,将证书上传至商城管理后台,如下图所示:
完成以上步骤后,就可以在自己的商城中顺利地使用微信支付功能了,希望能给大家带来帮助。

评论(0)