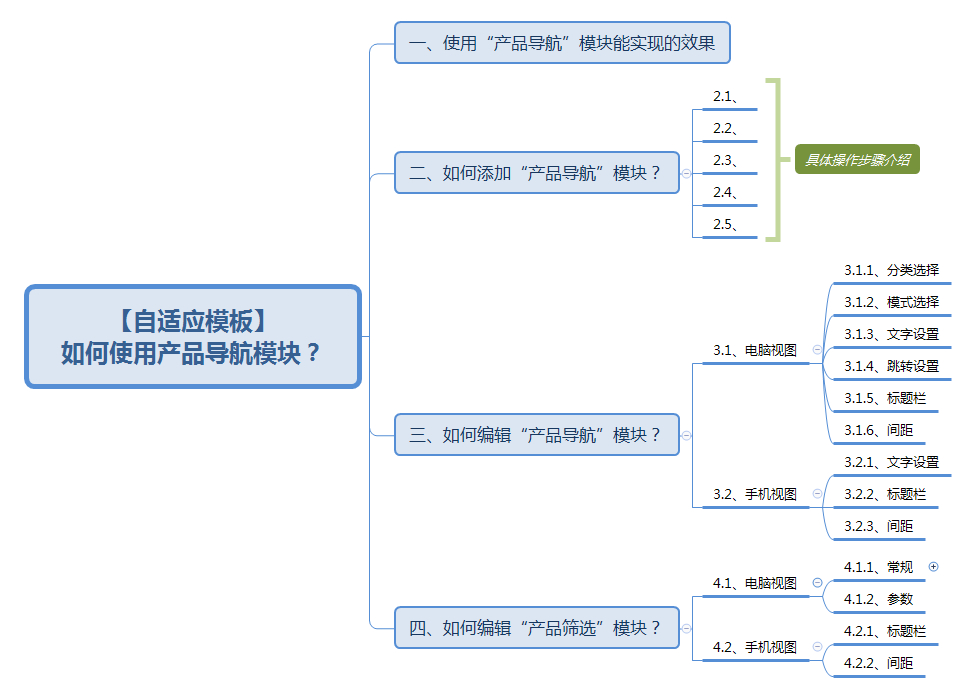
本文内容结构如下图

一、使用“产品导航”模块能实现的效果
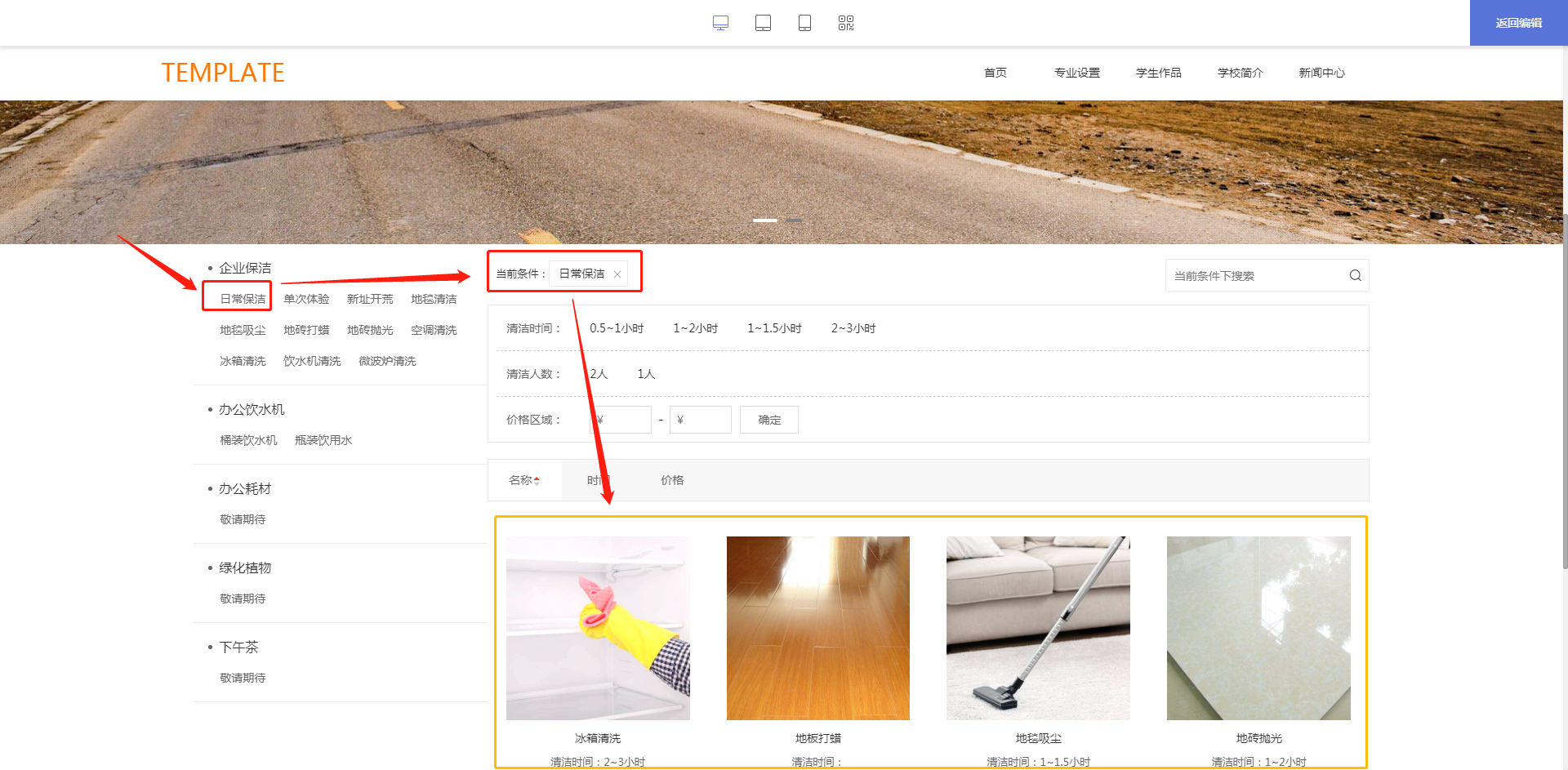
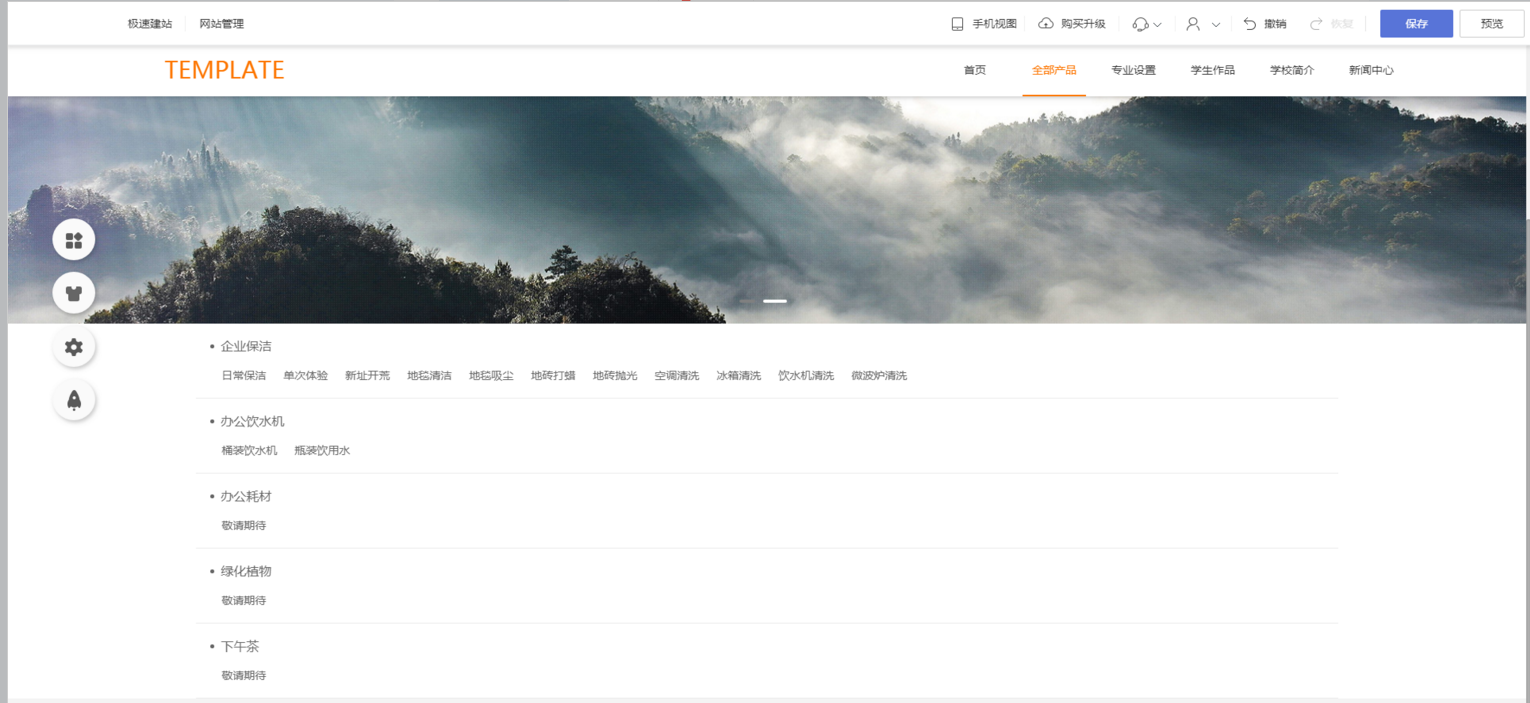
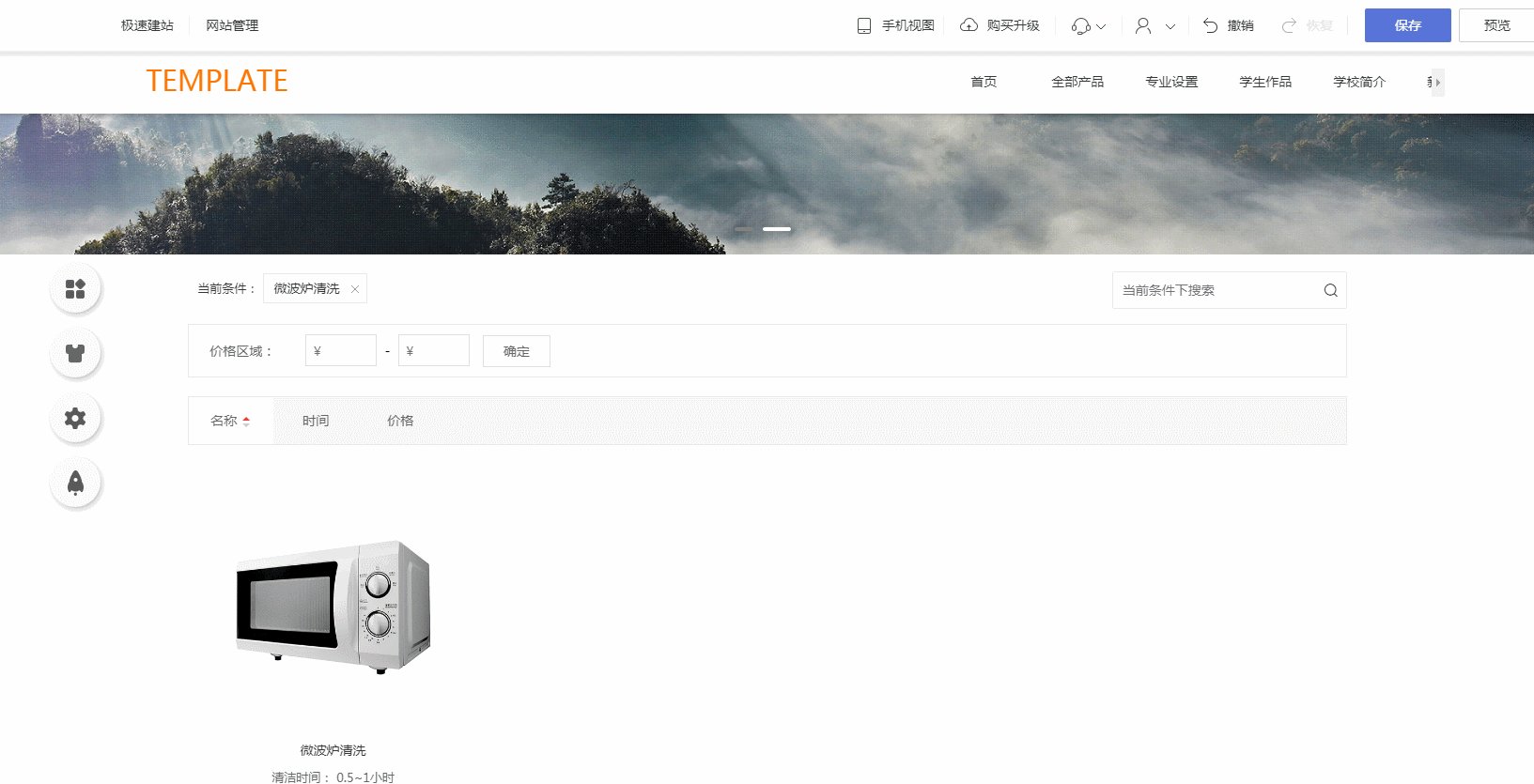
点击“产品导航”模块,就能对相应分类的产品进行筛选。(如下图,左侧为“产品导航”,右侧为“产品筛选”模块,点击左侧的“日常保洁”分类,右侧就会筛选出属于“日常保洁”分类下的所有产品。)

二、如何添加“产品导航”模块?
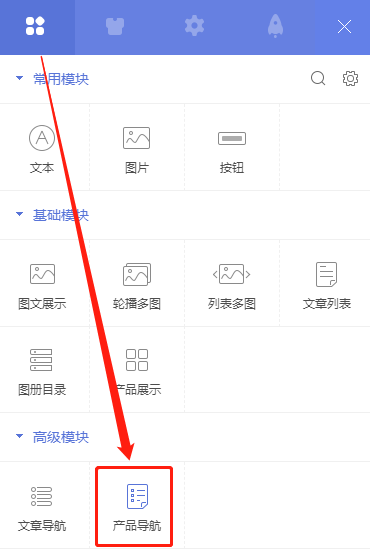
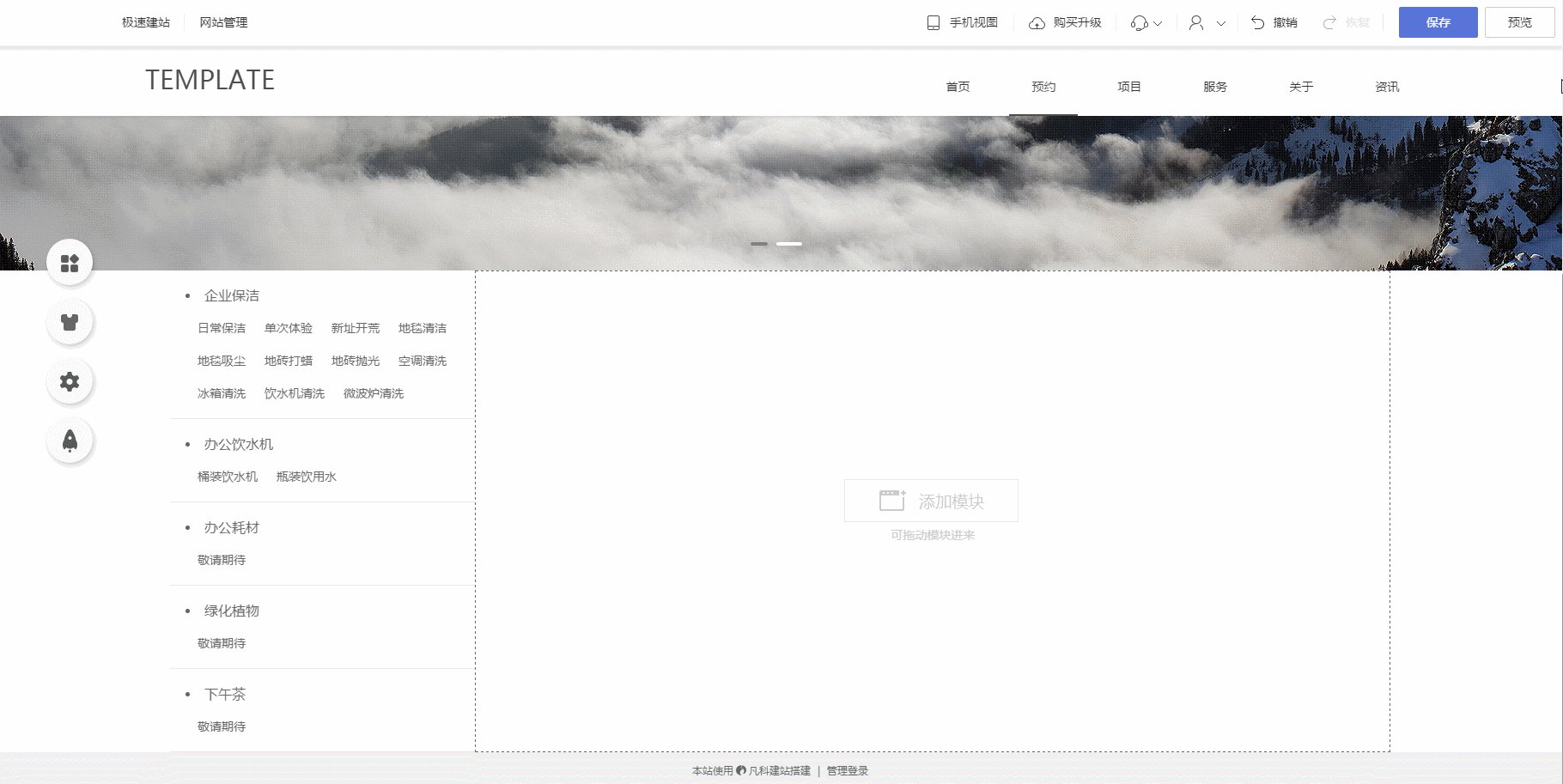
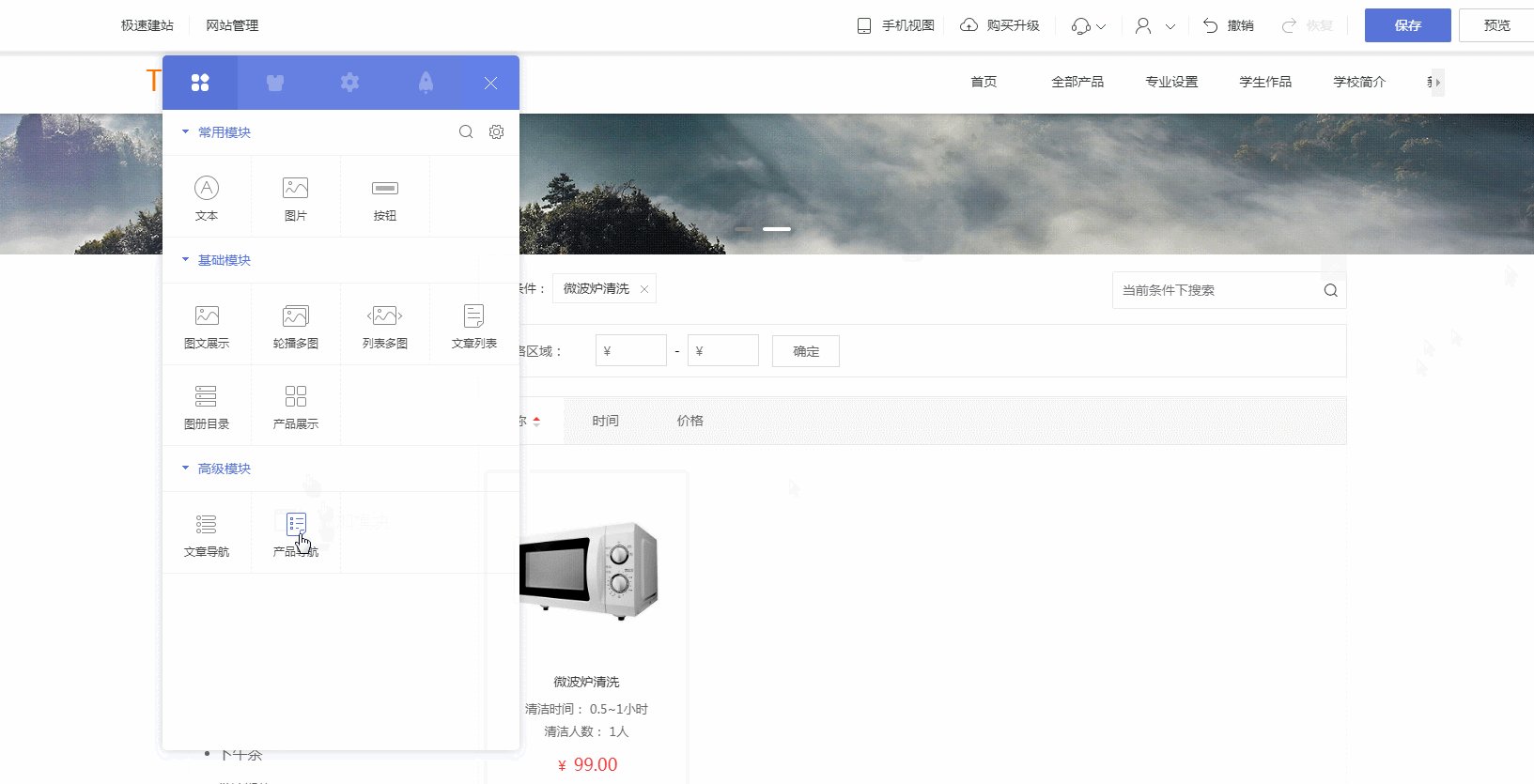
2.1、进入网站设计页面后,点击页面左侧的“模块”按钮,添加“产品导航”模块至首页(或是其他你想添加这个模块的页面),如下图。



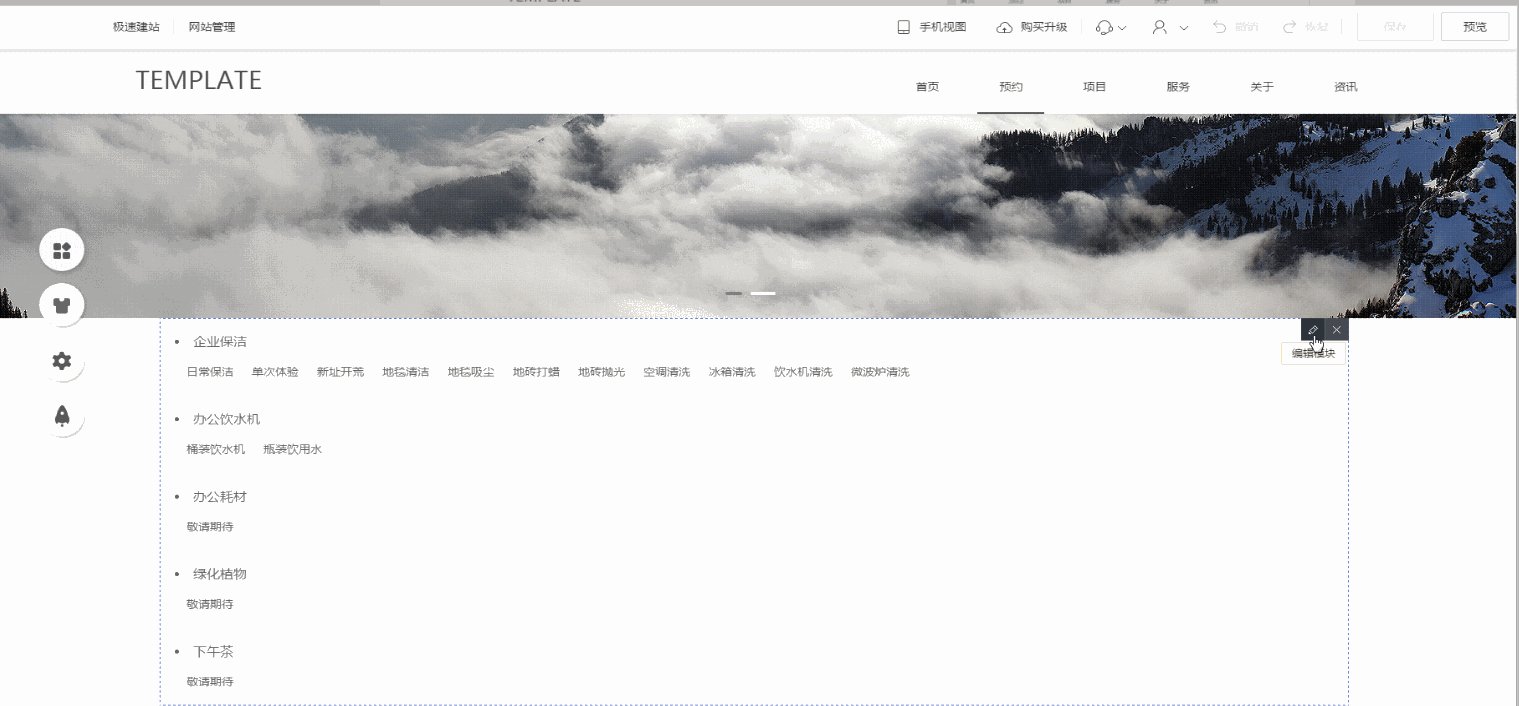
2.2、把鼠标悬停在“产品导航”模块区域,然后点击“编辑模块”,把“产品导航”模块的跳转方式设置为“当前窗口”。

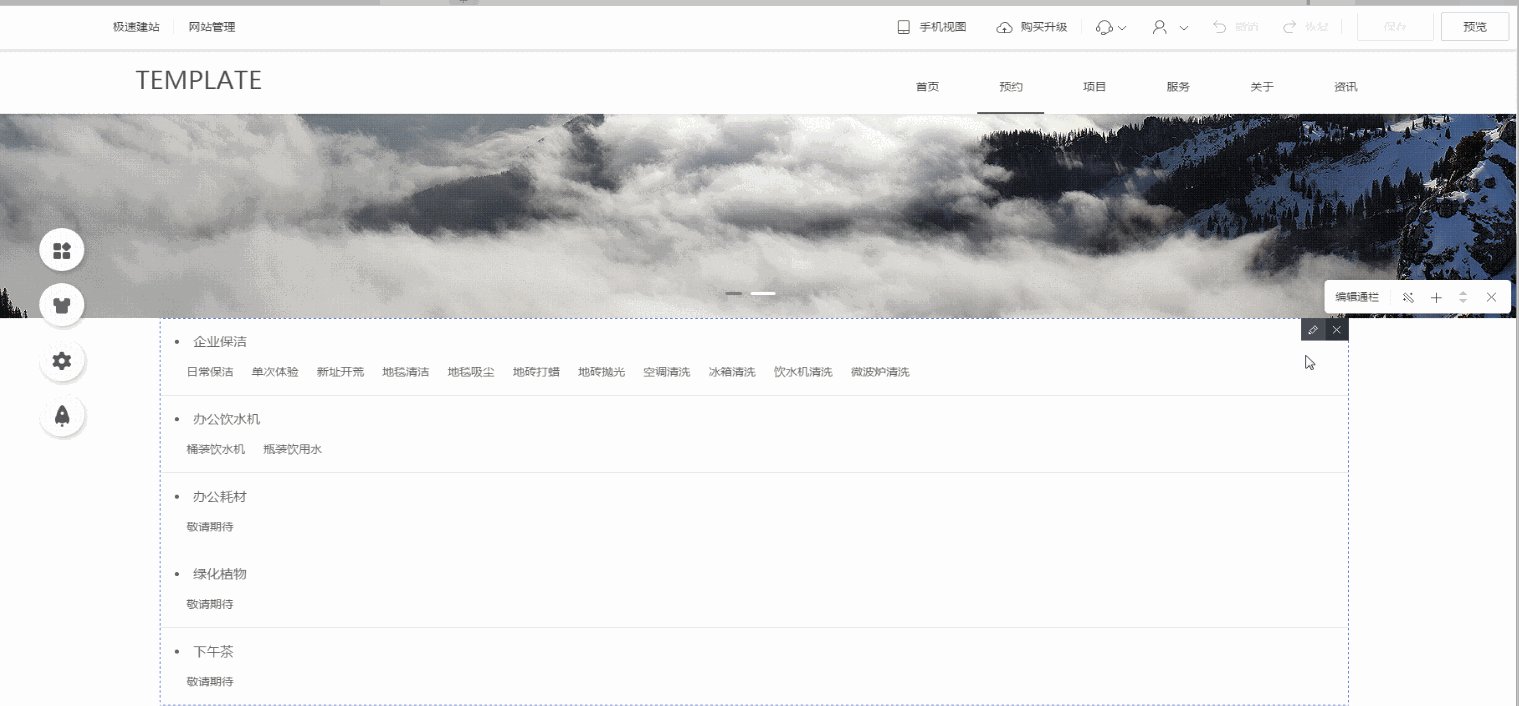
2.3、把鼠标悬停在通栏区域,点击通栏右上角“编辑通栏”按钮,添加一个新的列,然后调整左边“产品导航”所在列为合适宽度;然后退出编辑。

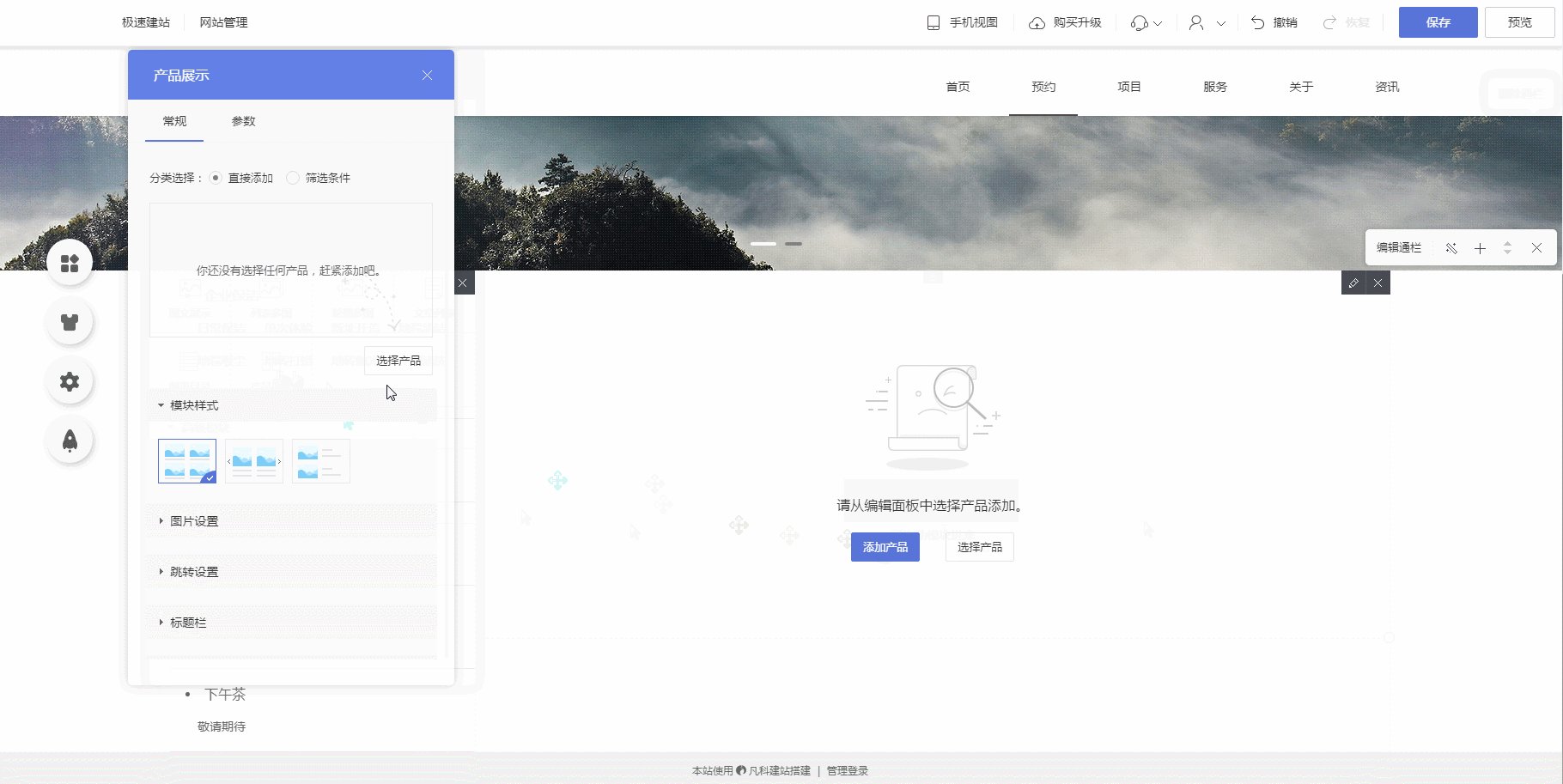
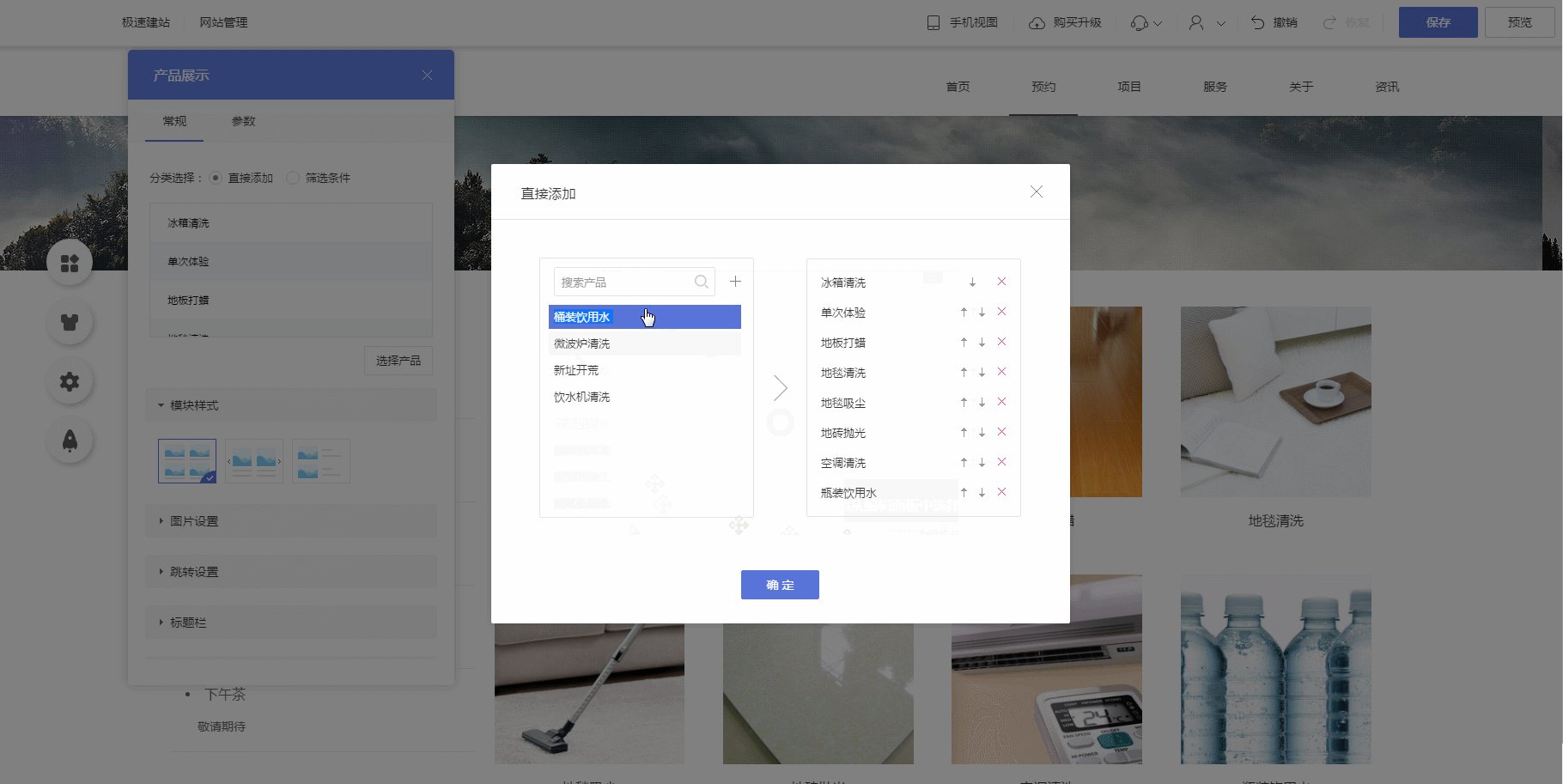
2.4、在右边的列中添加“产品展示”模块,可选择“直接添加”产品或使用“筛选条件”添加产品。

2.5、点击“产品导航”模块中的任意一个分类,进入“产品筛选”页。把鼠标悬停在通栏区域,点击“开启列”按钮,然后在左边的列中添加“产品导航”模块,并把“产品导航”模块的跳转方式设置为“当前窗口”。到这一步,就能实现点击“点击左侧的产品导航,右边筛选出对应分类产品”的效果。

三、如何编辑“产品导航”模块?
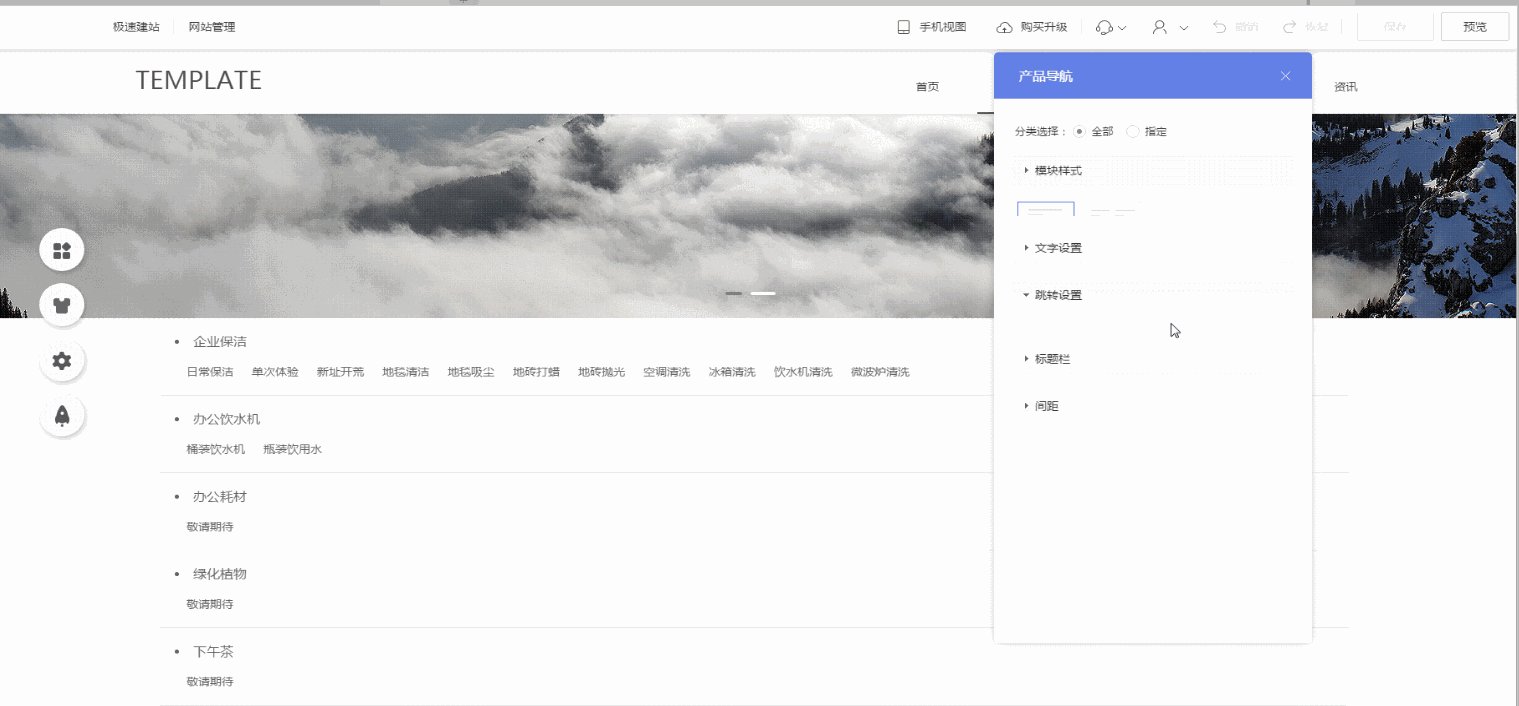
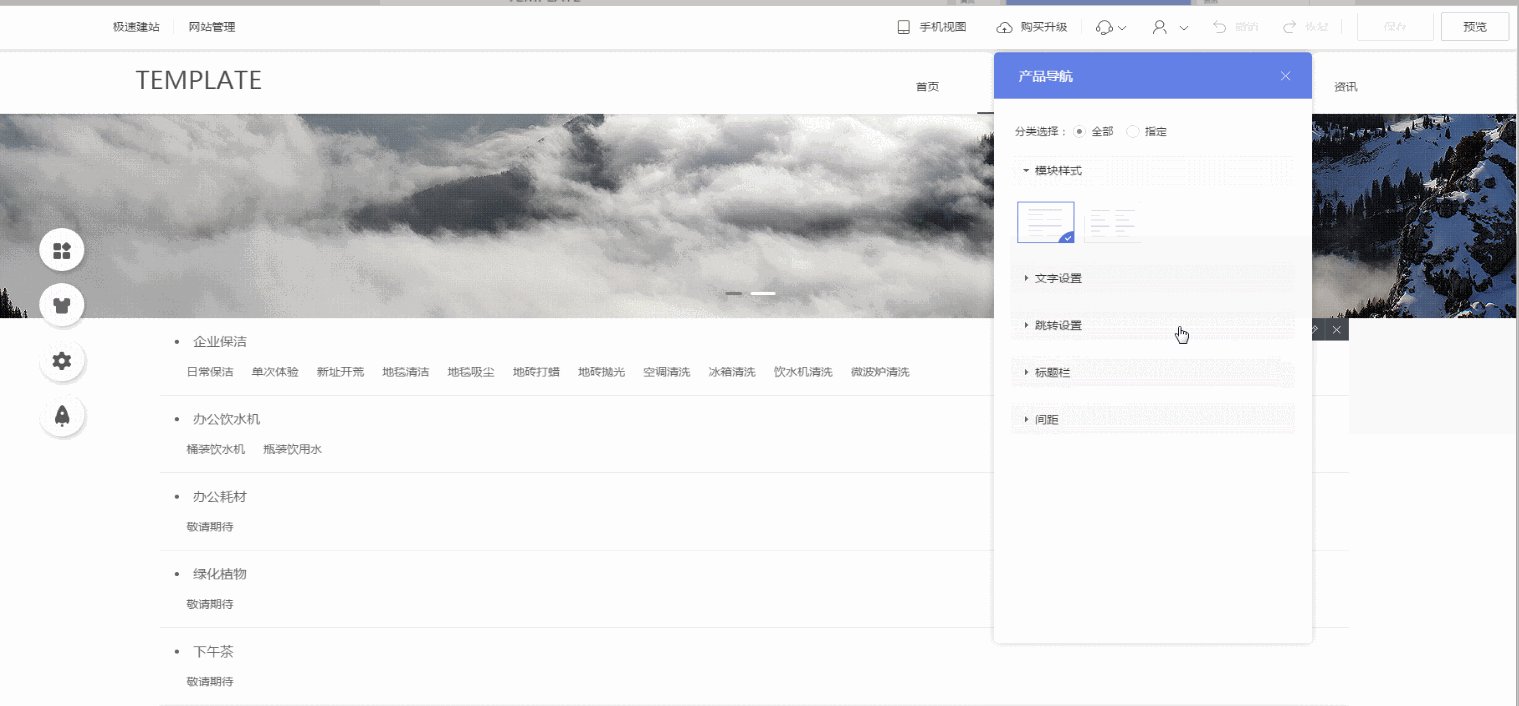
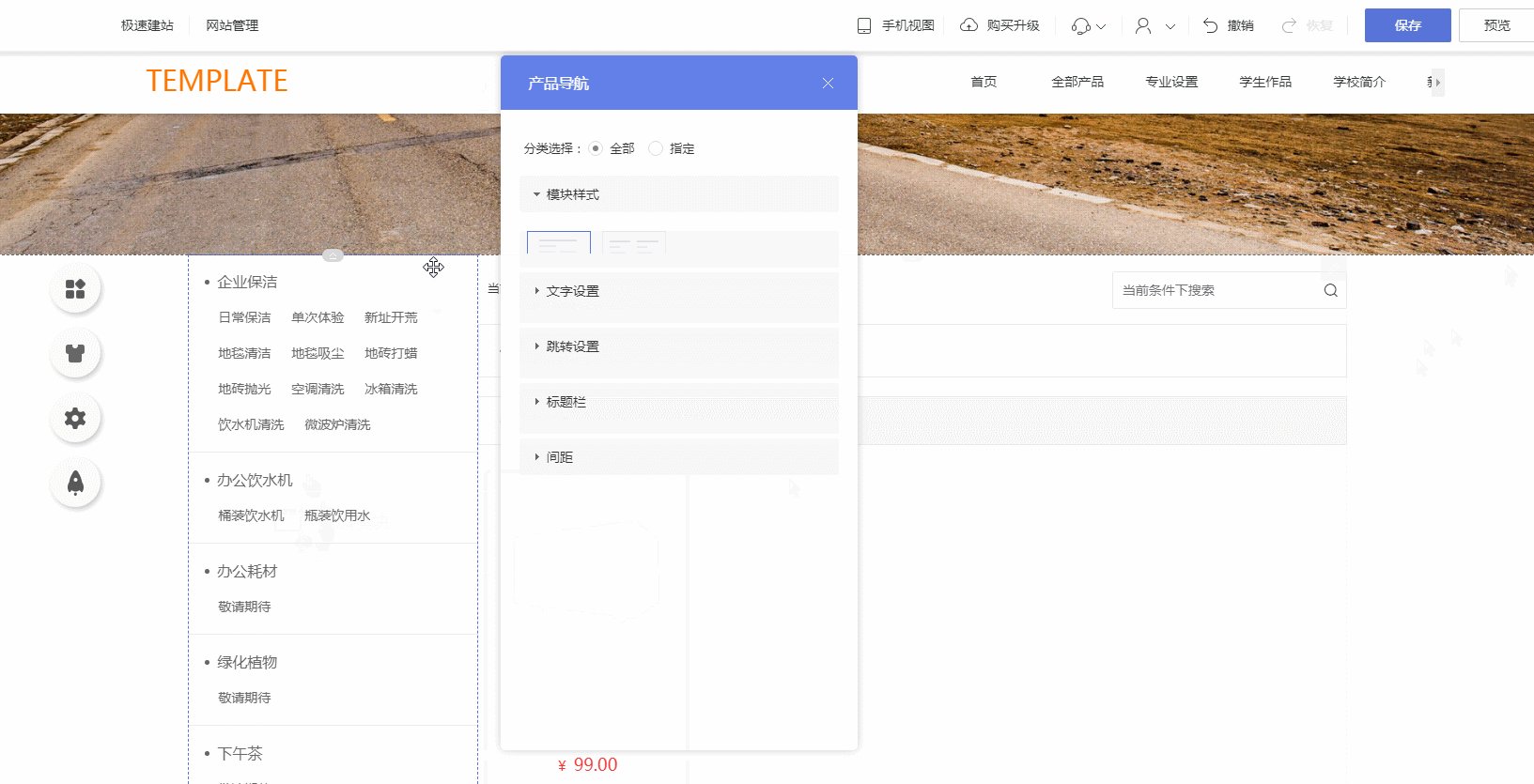
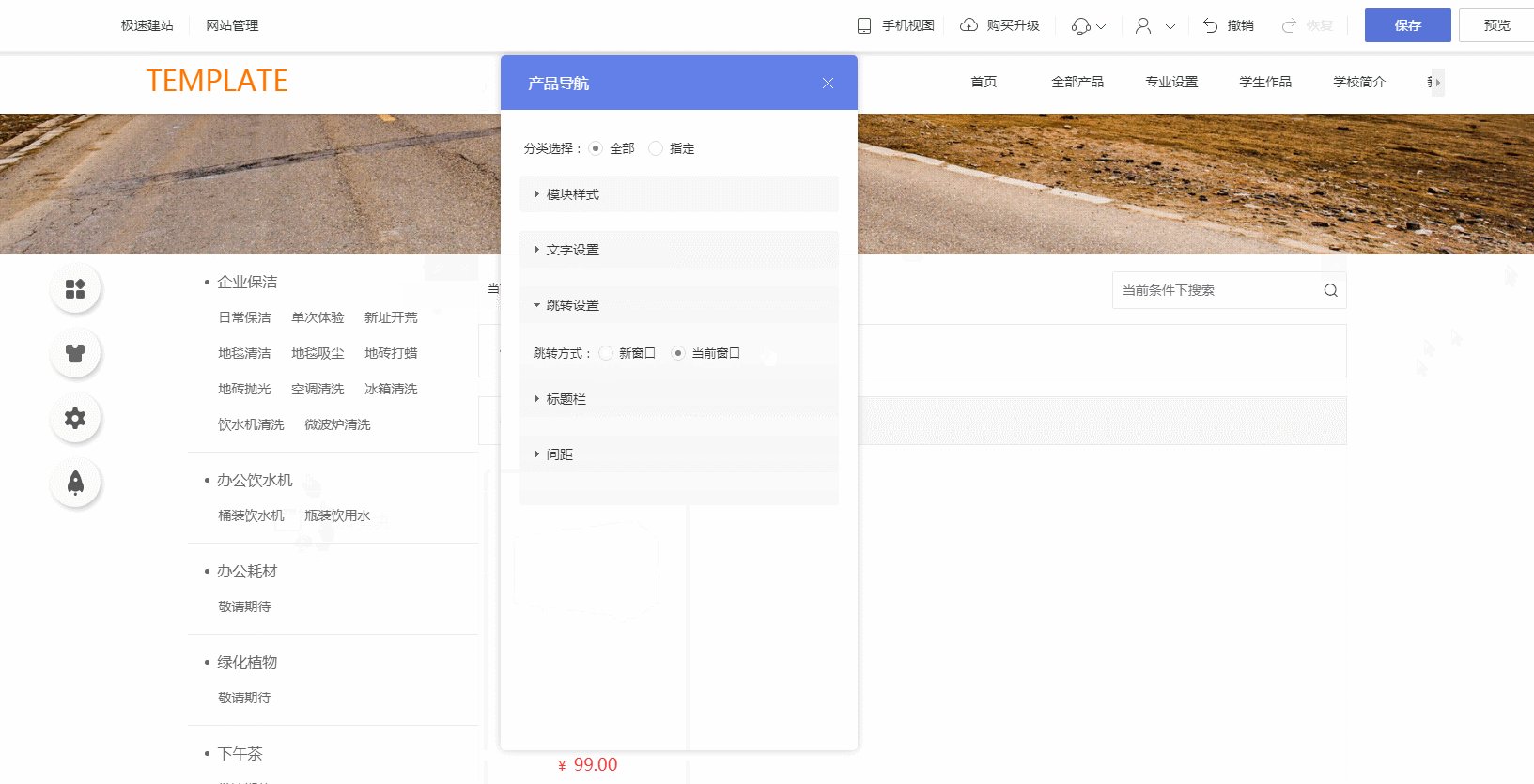
电脑视图下的产品导航模块的编辑项一共有6个,分别是“分类选择”、“模块样式”、“文字设置”、“跳转设置”、“标题栏”、“间距”。(下图左)
手机视图下的产品导航模块的编辑项一共有3个,分别是“文字设置”、“标题栏”、“间距”。(下图右)


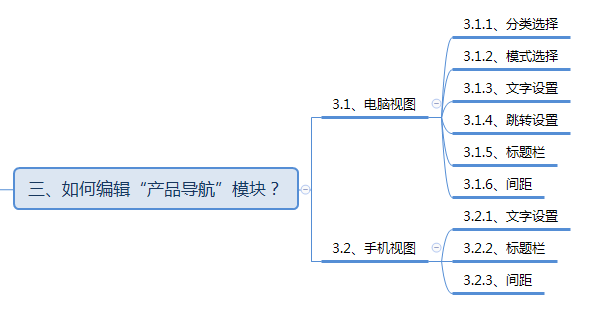
接下来将分别介绍电脑视图和手机视图下,“产品导航”模块的各个编辑项。(下图为此部分的内容结构)

3.1、电脑视图
3.1.1、分类选择
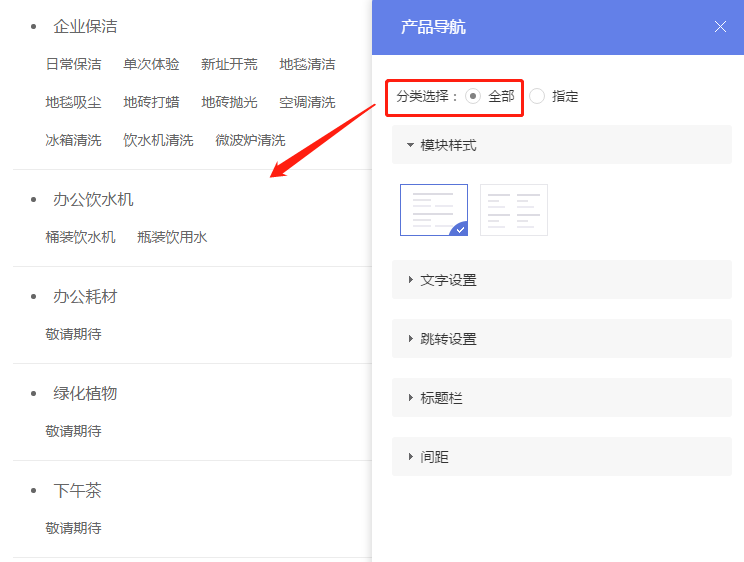
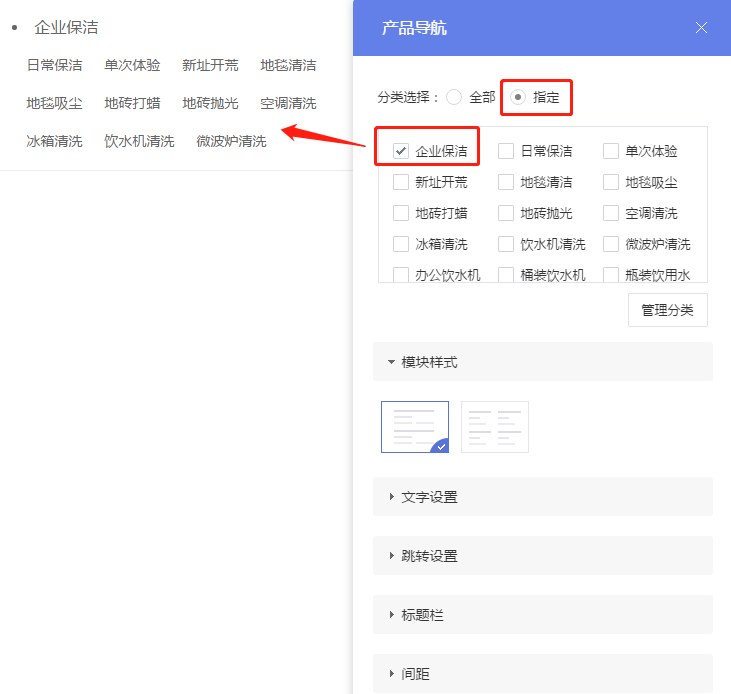
如果你已给产品设置分类,可在添加“产品导航”模块后选择“产品导航”模块中展示的产品分类为“全部”分类(下图1)或“指定”分类(下图2)。


3.1.2、模块样式
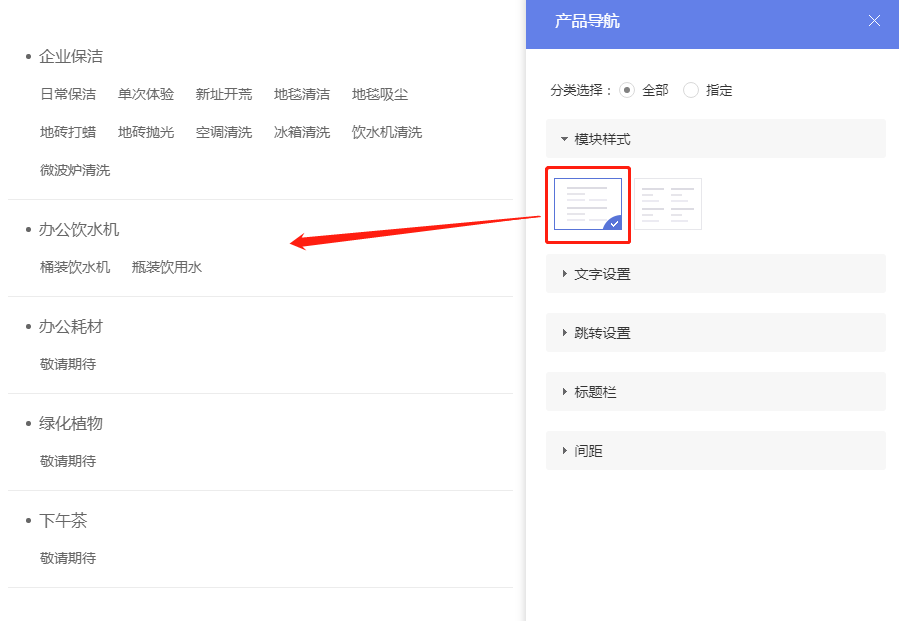
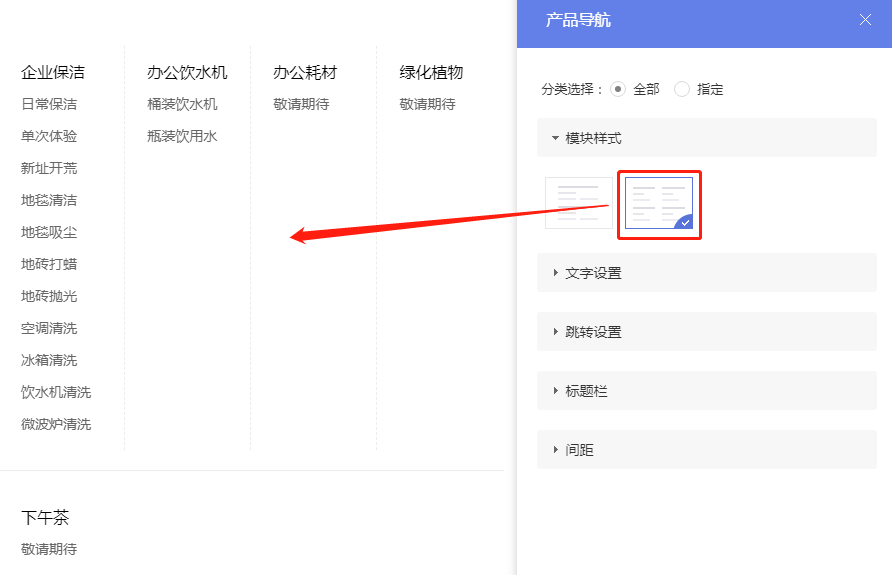
目前支持两种类型的模块样式,一种为横向展示(下图1),另一种为纵向展示(下图2)。


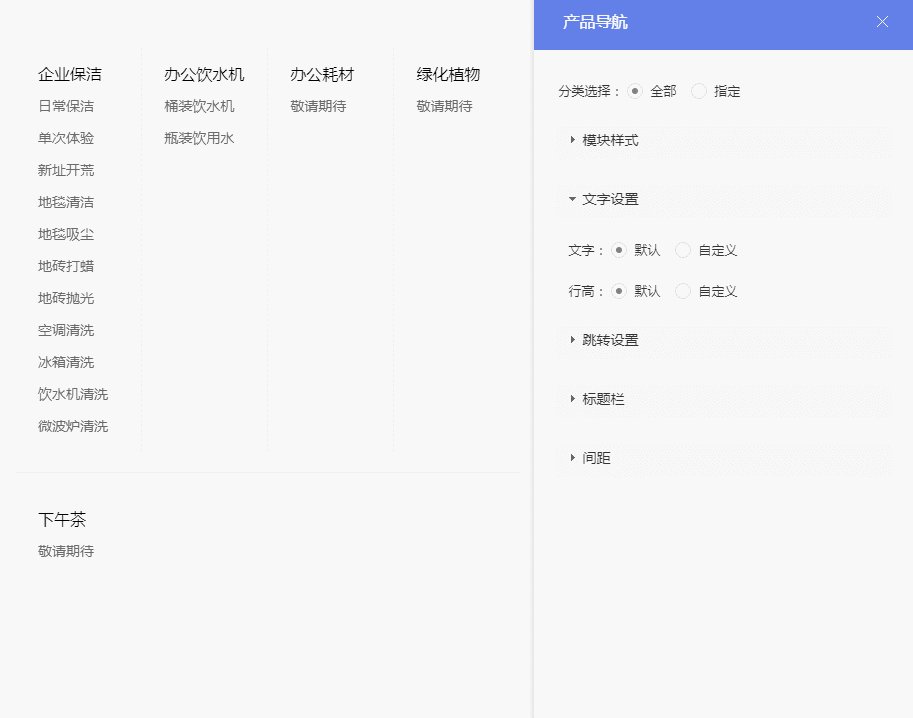
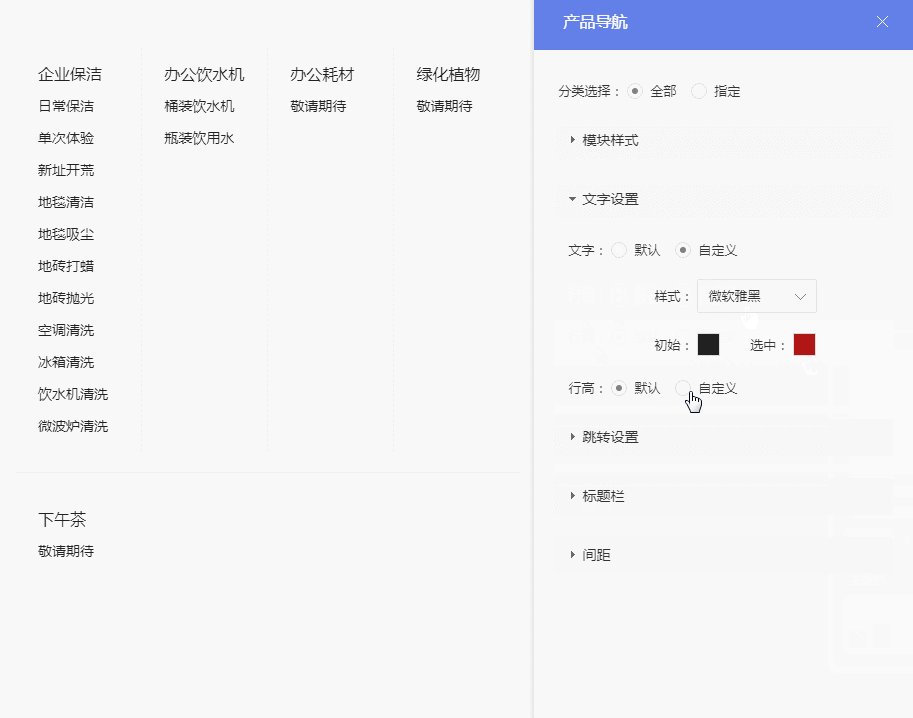
3.1.3、文字设置
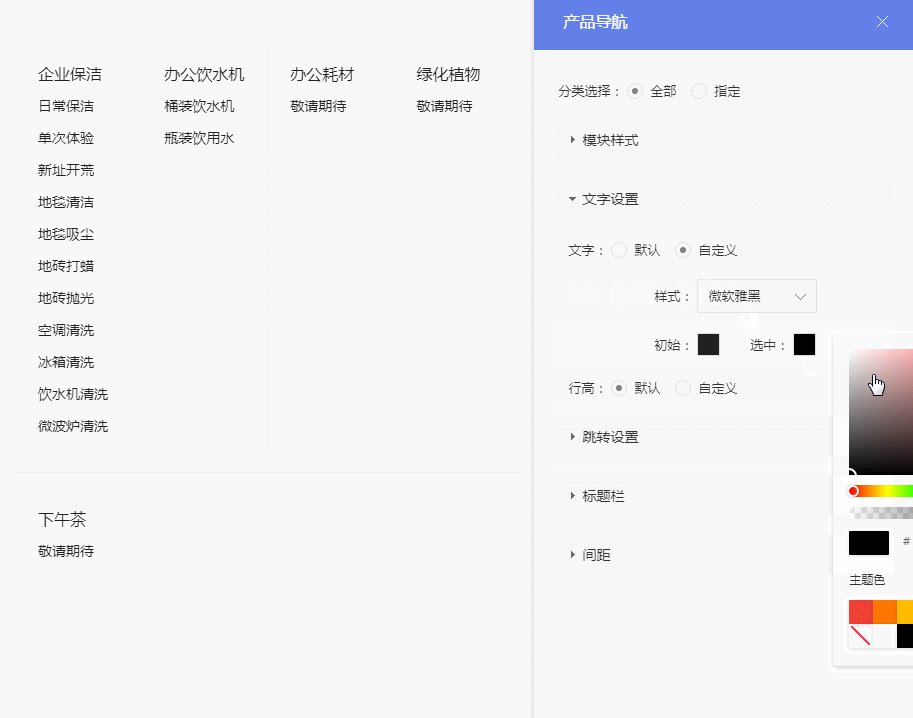
文字:可自定义字体(默认是微软雅黑)、鼠标未悬停在文字上时的文字颜色(默认是黑色)、鼠标悬停在文字上时的文字颜色(默认是网站主题色)。
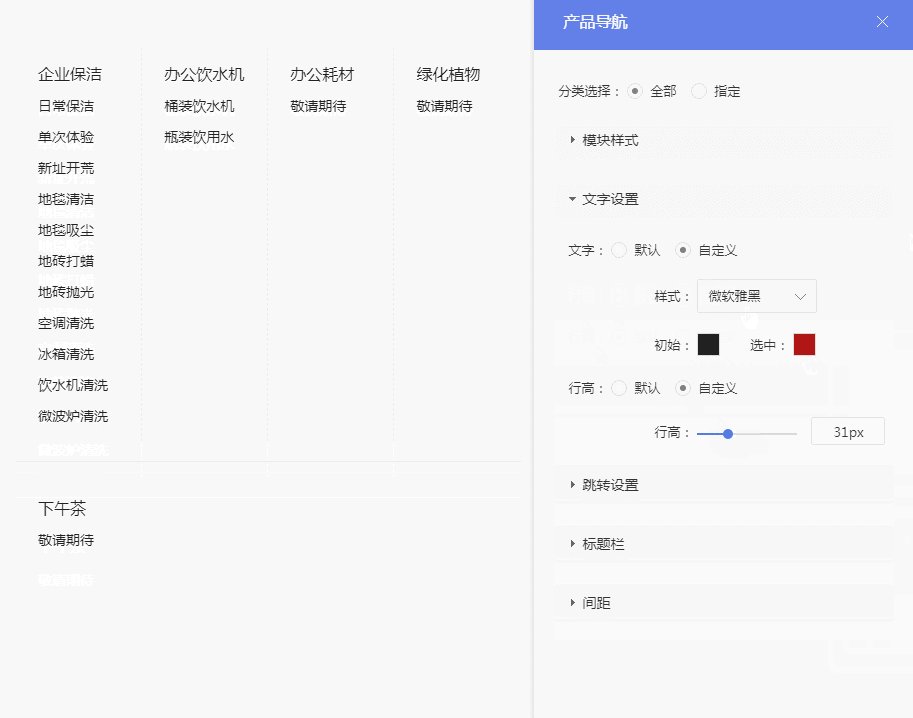
行高:可自定义每一行文字与文字之间的距离。
分割线:当“模块样式”处选择了“横向样式”时才显示此设置项。分割线的颜色、宽度、样式可编辑。

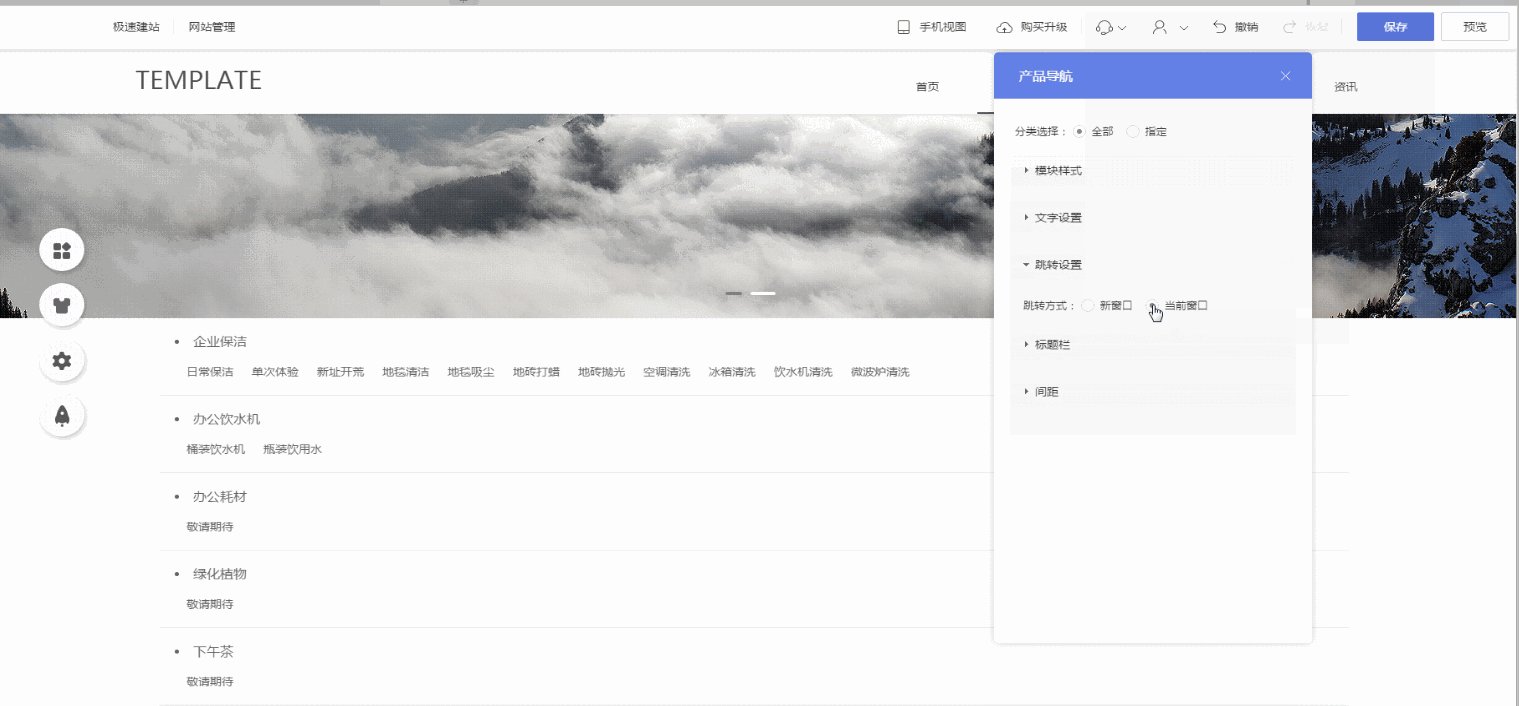
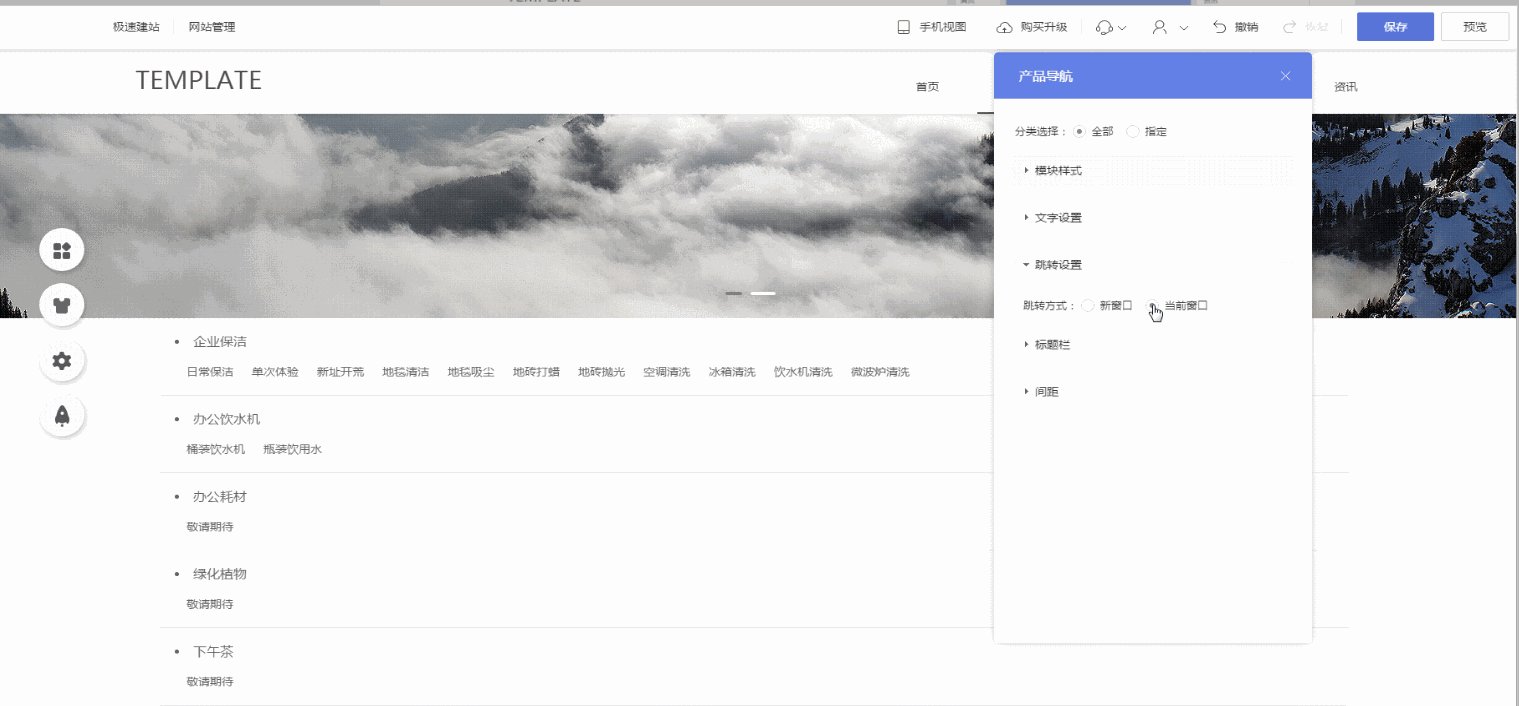
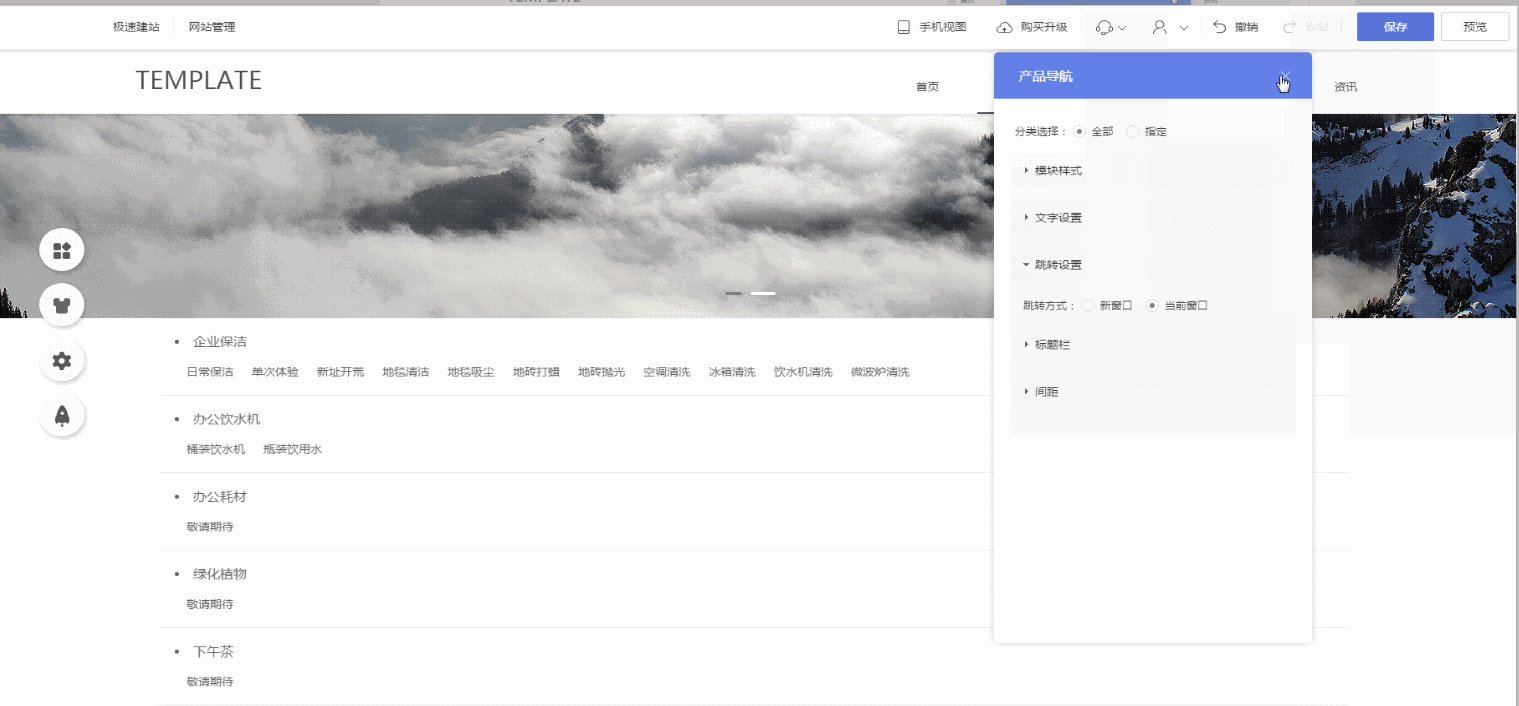
3.1.4、跳转设置
可设置鼠标点击“产品导航”模块时的跳转方式为“新窗口”或“当前窗口”,这个看个人需求。

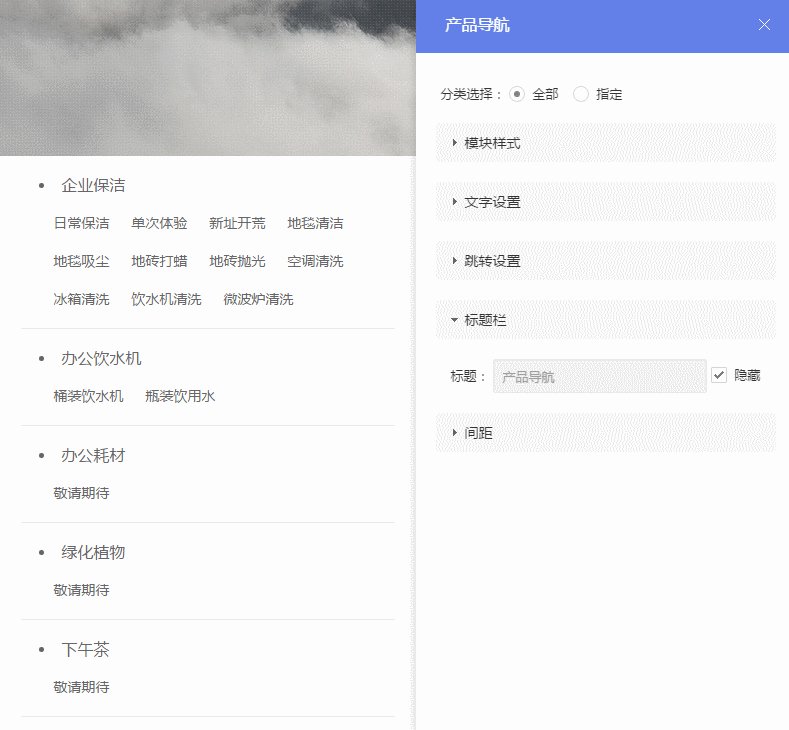
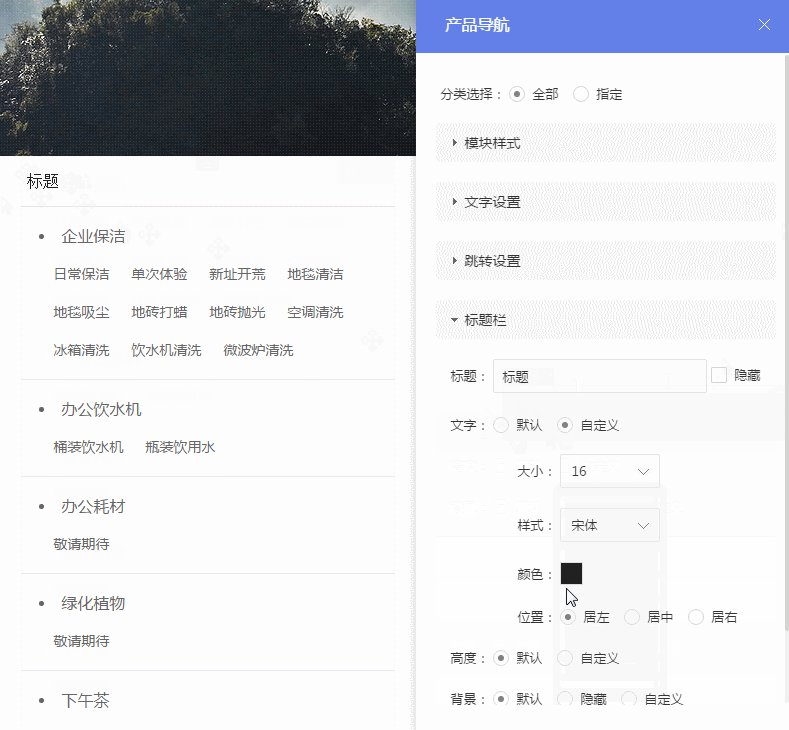
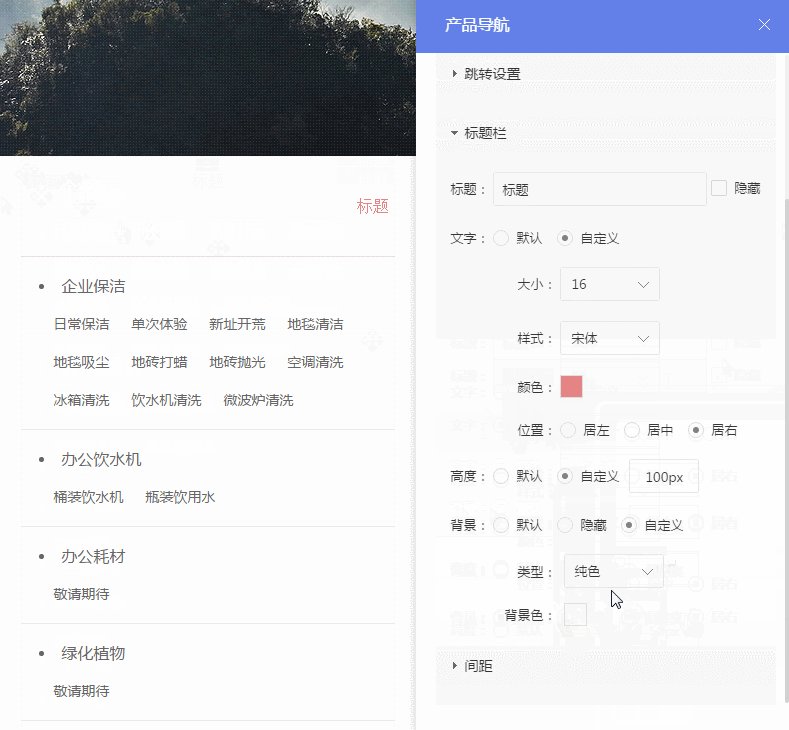
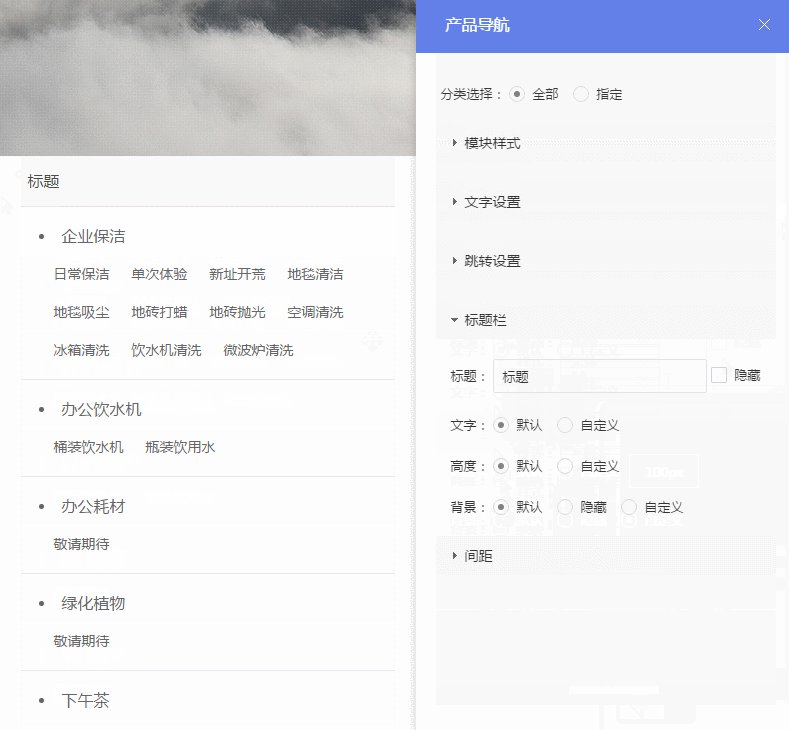
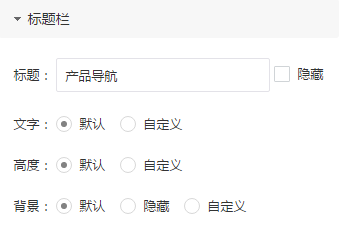
3.1.5、标题栏
默认是隐藏标题栏,当取消勾选“隐藏”后,可自定义标题文字、标题文字样式、标题栏高度、标题栏背景。

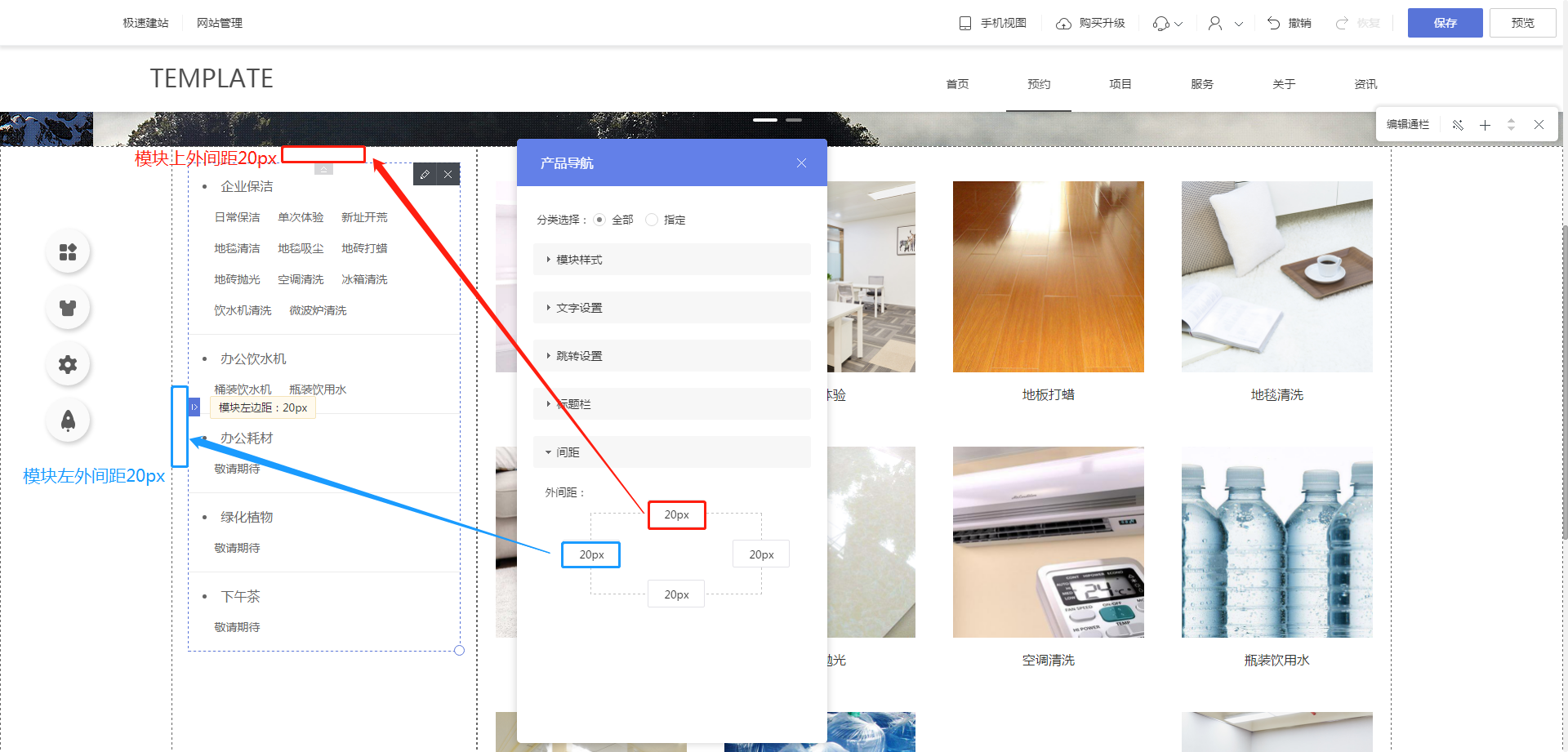
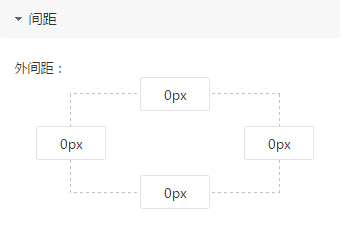
3.1.6、间距
可通过调修改“产品导航”模块的外间距,调整“产品导航”模块与通栏内容区边界之间的距离。

3.2、手机视图
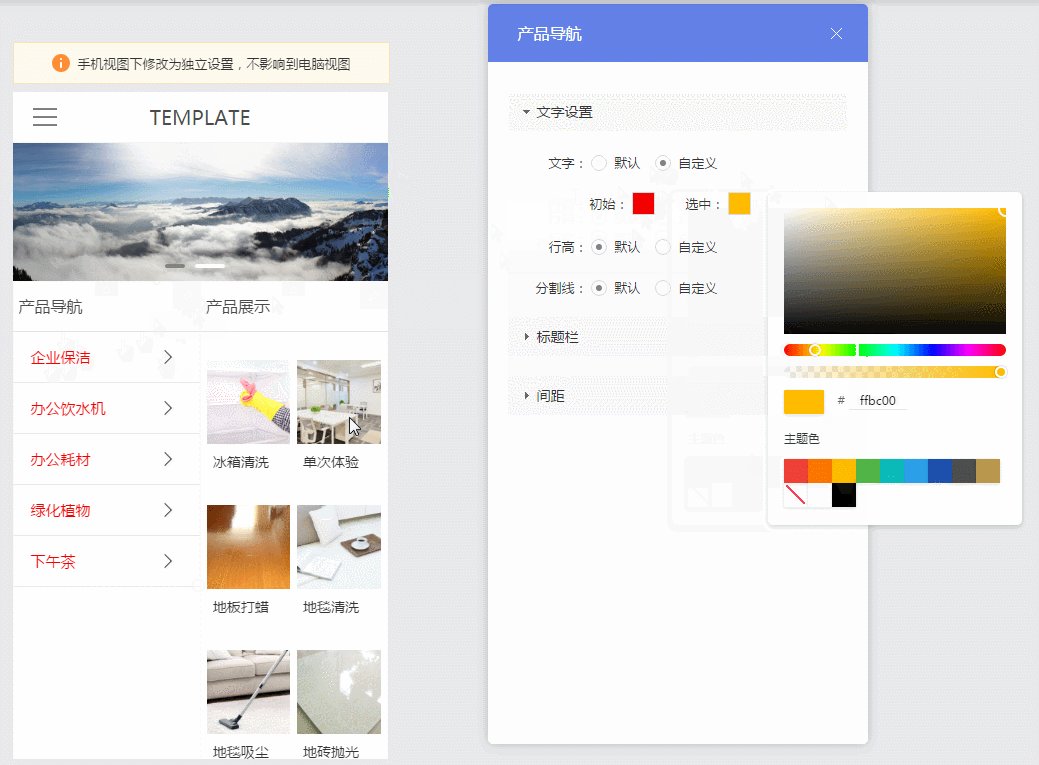
3.2.1、文字设置
文字:可自定义字体(默认是微软雅黑)、鼠标未悬停在文字上时的文字颜色(默认是黑色)、鼠标悬停在文字上时的文字颜色(默认是网站主题色)。
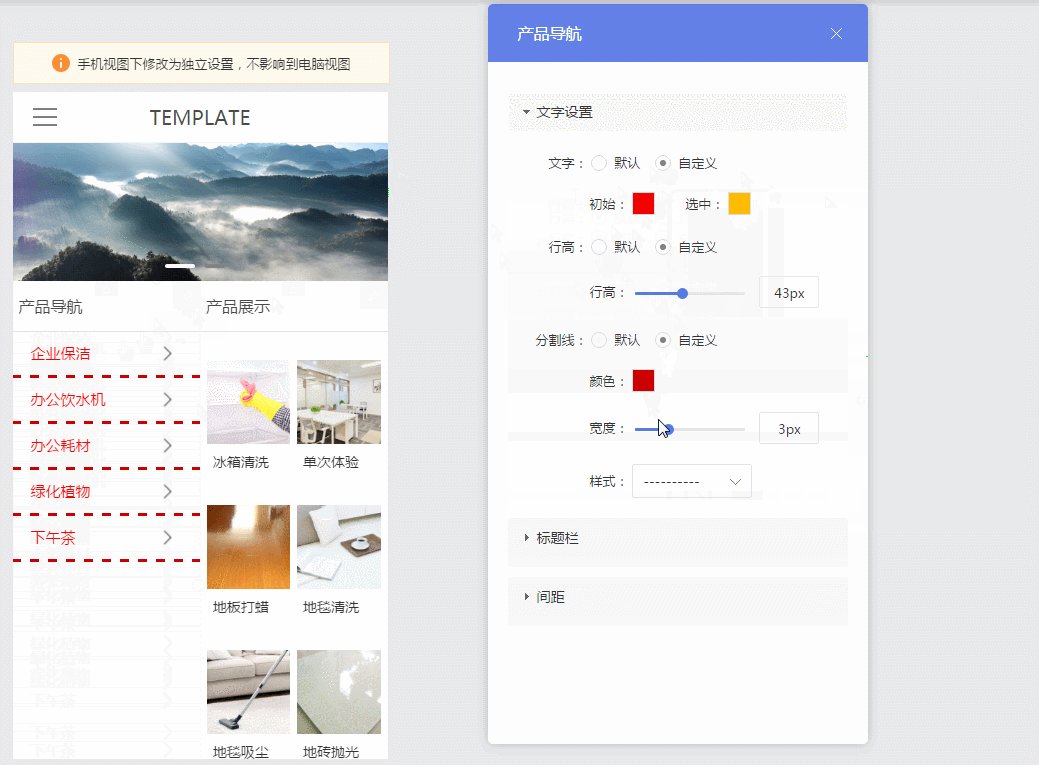
行高:可自定义每一行文字与文字之间的距离。
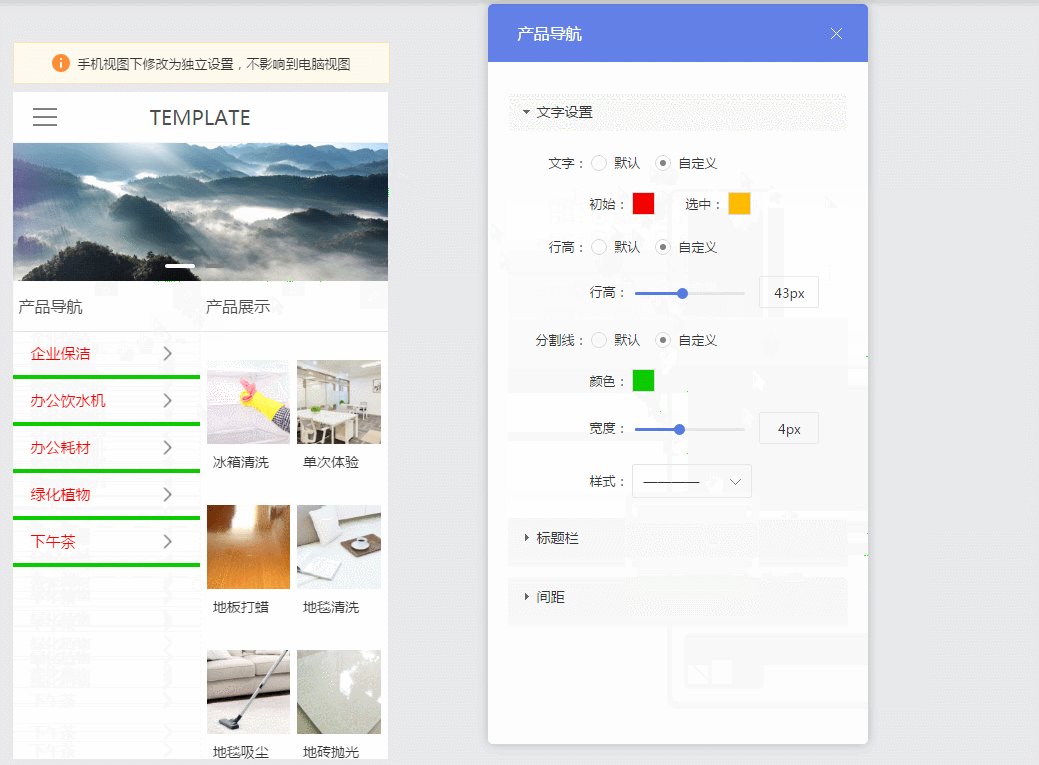
分割线:可自定义分割线的颜色、宽度、样式。

3.2.2、标题栏
支持显示或隐藏标题栏,以及自定义标题栏文字、高度、背景。

3.2.3、间距
通过修改模块的外间距,可调整模块与通栏内容边界之间的距离。

四、如何编辑“产品筛选”模块?
点击“产品导航”模块中的任意分类后,会自动跳转至“产品筛选”页。将鼠标悬停在“产品筛选”模块上,模块右上角会显示“编辑模块”的按钮。
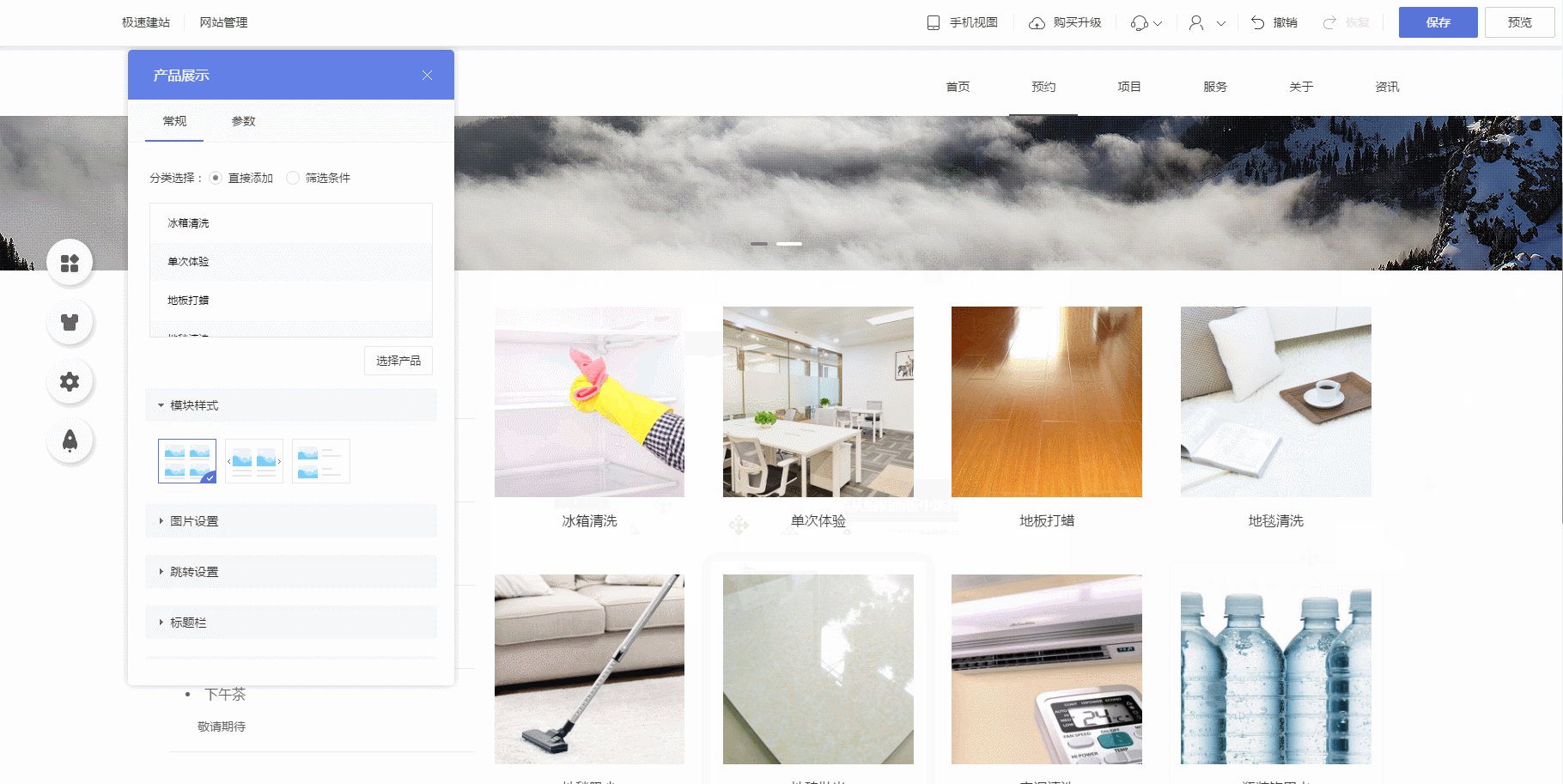
电脑视图下,编辑项分为“常规”和“参数”。(下图左)
手机视图下,编辑项分为“标题栏”和“间距”。(下图右)



评论(0)