一、什么是滚屏栏目?
滚屏栏目主要由全屏通栏组合,鼠标滚动,网页随滚动切换上下全屏内容效果:

二、如何制作滚屏栏目?
1、可以通过复制滚屏模板:
选择有滚屏栏目模板可直接使用滚屏功能。
2、可以通过新增栏目制作:
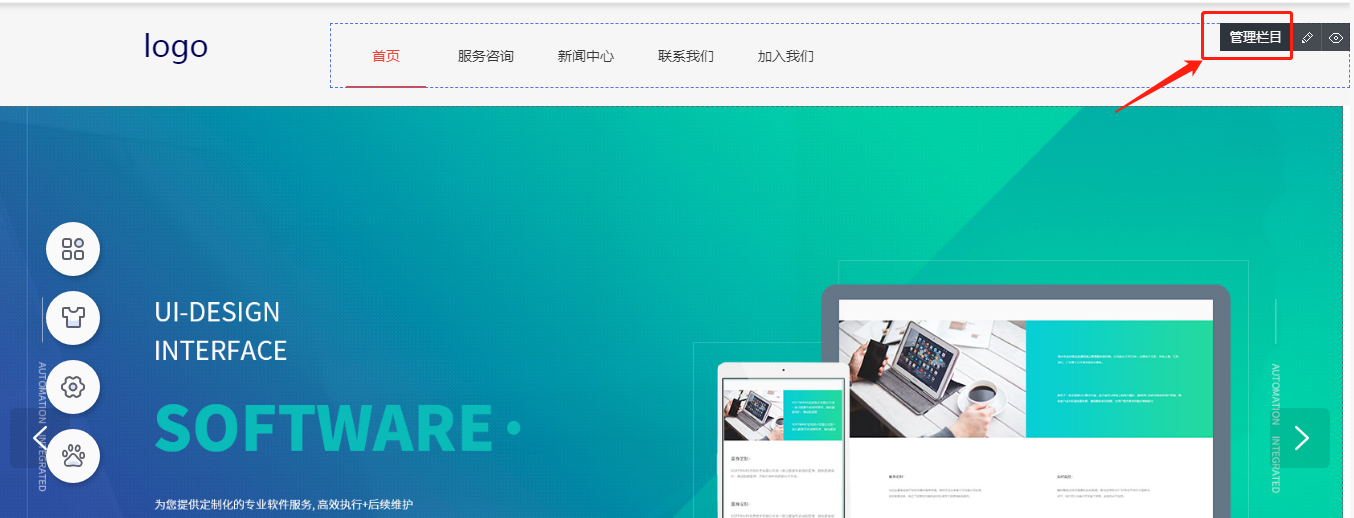
1-添加滚屏栏目入口:
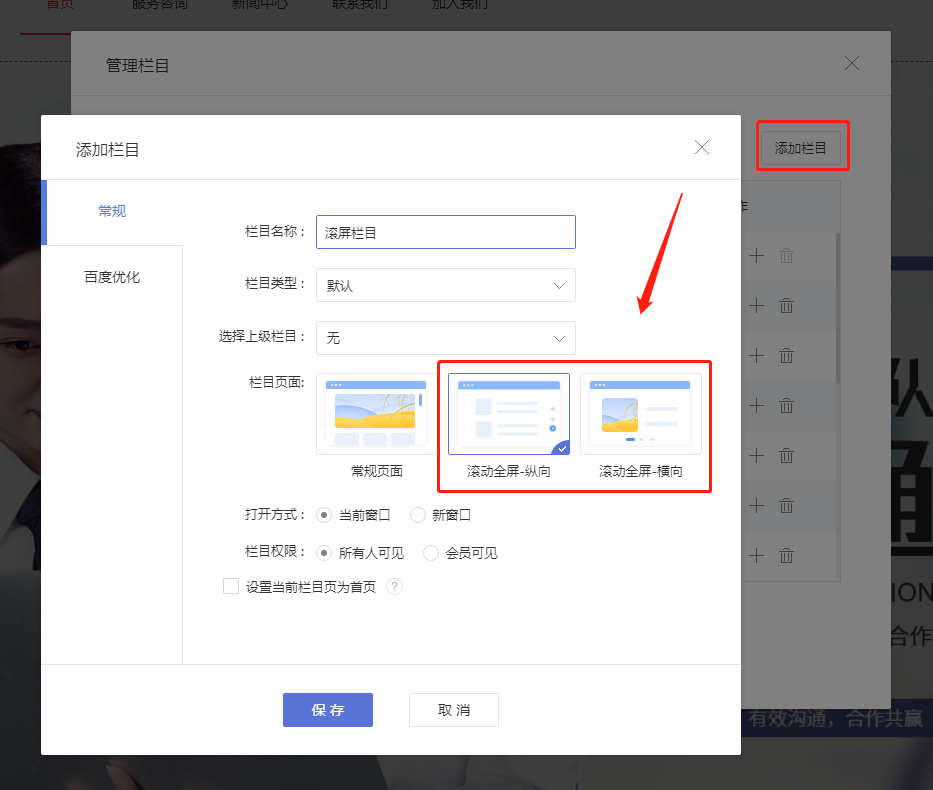
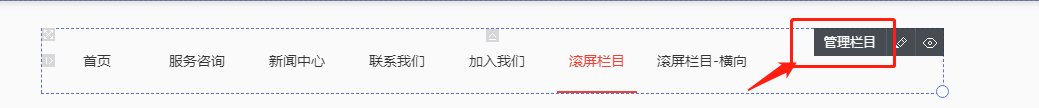
【管理栏目】-【添加栏目】-选择滚屏类型栏目:


2-编辑滚屏栏目:
以滚屏全屏纵向为例:
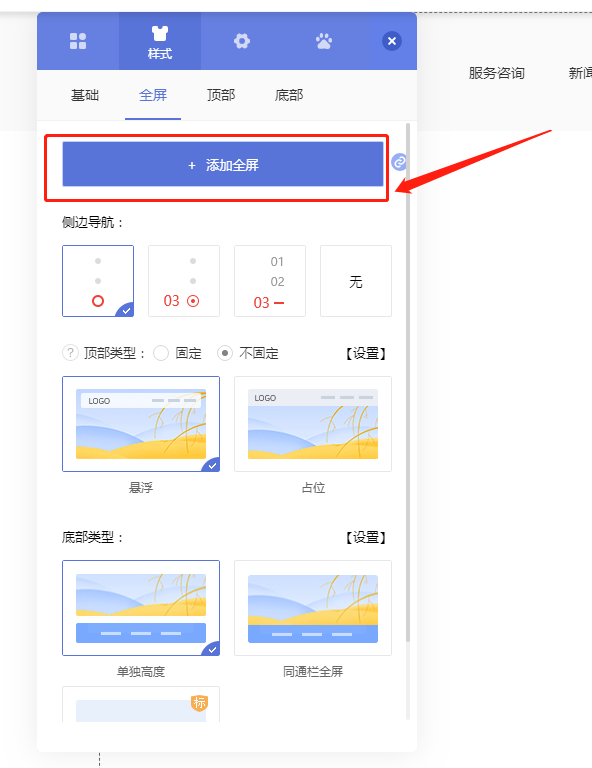
2.1:添加栏目成功后,编辑栏目,在【样式】-【全屏】可以对全屏的导航、顶部、底部做样式更改:

3-如何添加全屏通栏:
3.1-可以通过点击面板的添加全屏:

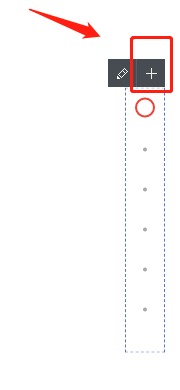
3.2-通过当前全屏的工具栏添加:

3.3-通过导航快捷添加:

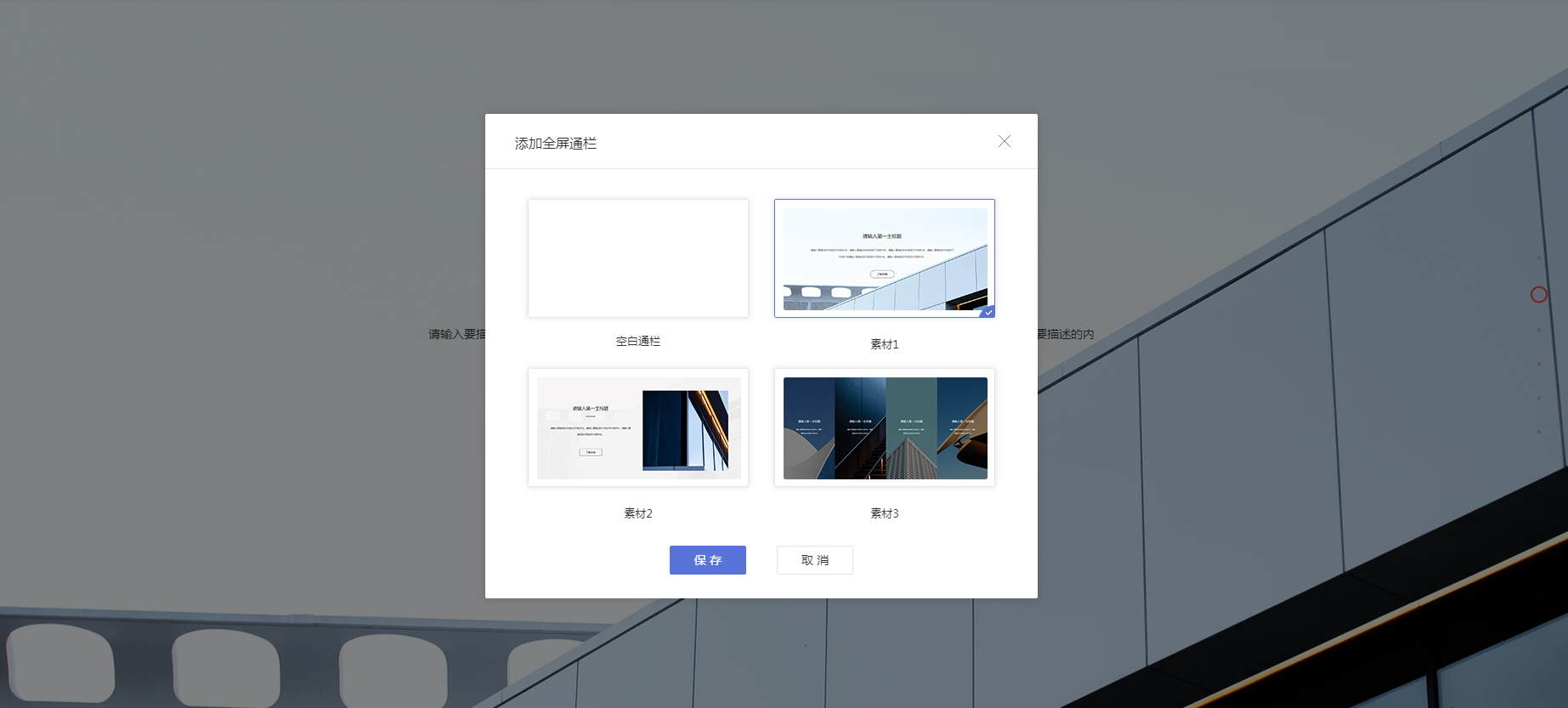
3-4上述入口点击后,可以看到添加弹窗,选择保存后,通过添加素材去搭建网站:
点击素材可实时预览到素材效果,点击保存后才添加生效。

全屏通栏同常规通栏设置一致,仅高度默认全屏。
4-全屏通栏的顶部底部设置:
顶部设置是否固定、切换为悬浮或占位效果:

4.1顶部可以制作固定或不固定顶部效果:
1)顶部固定:

2) 顶部不固定:

4.2顶部可以制作悬浮、占位效果:
1)顶部占位:

2)顶部悬浮:

4.3底部可以选择单独高度、与通栏全屏或者隐藏:

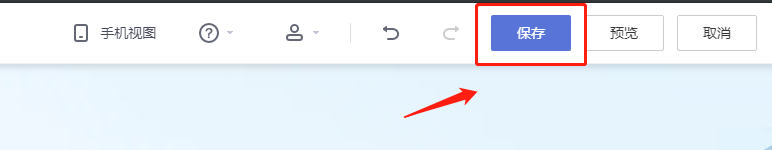
5-记得设计好栏目要点击保存,保存后才可生效哦。(快捷键ctrl+s也可以保存网站)

三、其他
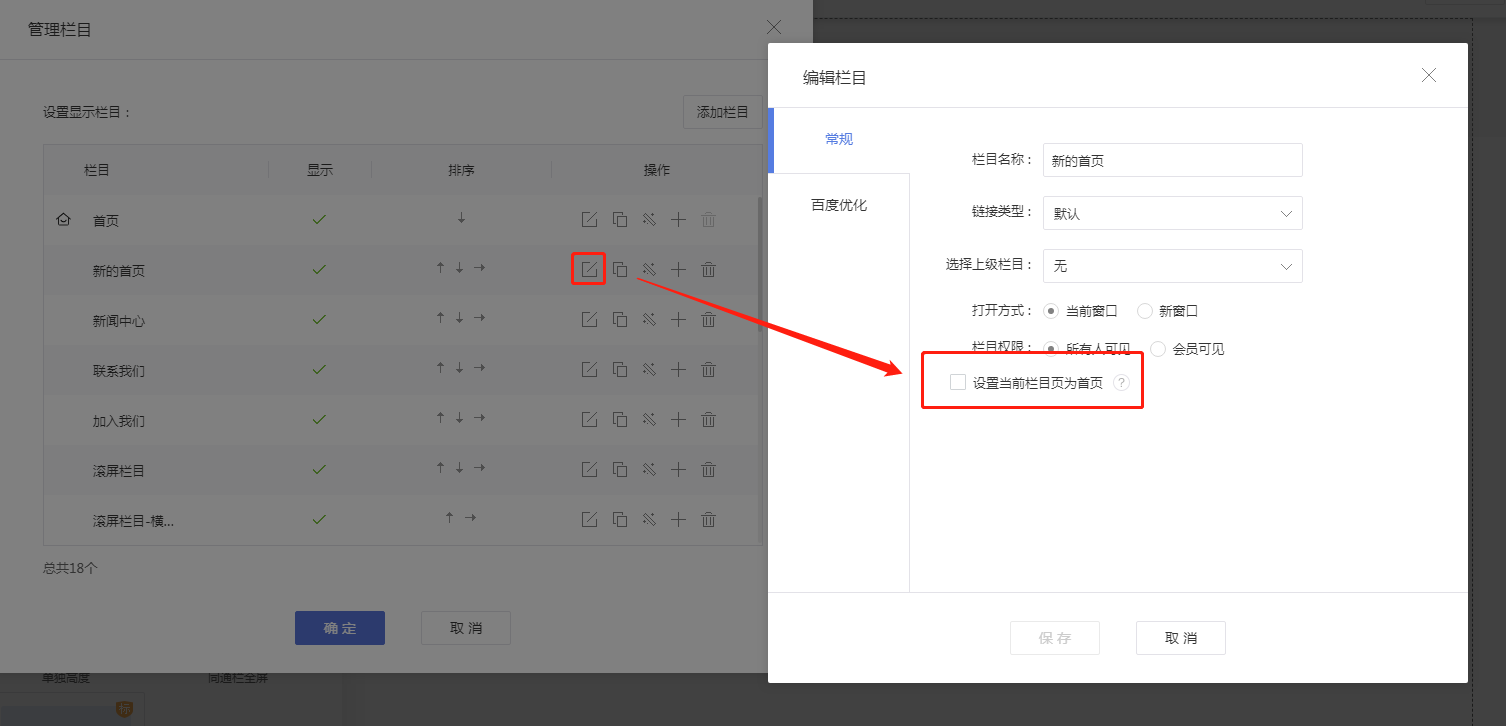
1、如果制作好滚动屏栏目,想设置为当前站点首页怎么做呢?
【管理栏目】-【编辑栏目】勾选设置为首页,保存即可:


2、手机视图怎么调整?
手机视图由于手机屏幕较小,且没有鼠标交互,目前是常规滚动,没有全屏翻页效果。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

评论(0)