DIY云网站导航栏下拉箭头设置
一、使用场景
通过设定模块入场/强调动画、按钮特效、图片特效等多种预设动画,快速搭建企业个性化设计网站,提高网站用户体验。

二、功能说明
【版本】初级版及以上版本
【适用】适用于电脑网站导航栏样式设置,后续将支持自适应网站
三、设置教程
(一)设置入口(二选一即可)
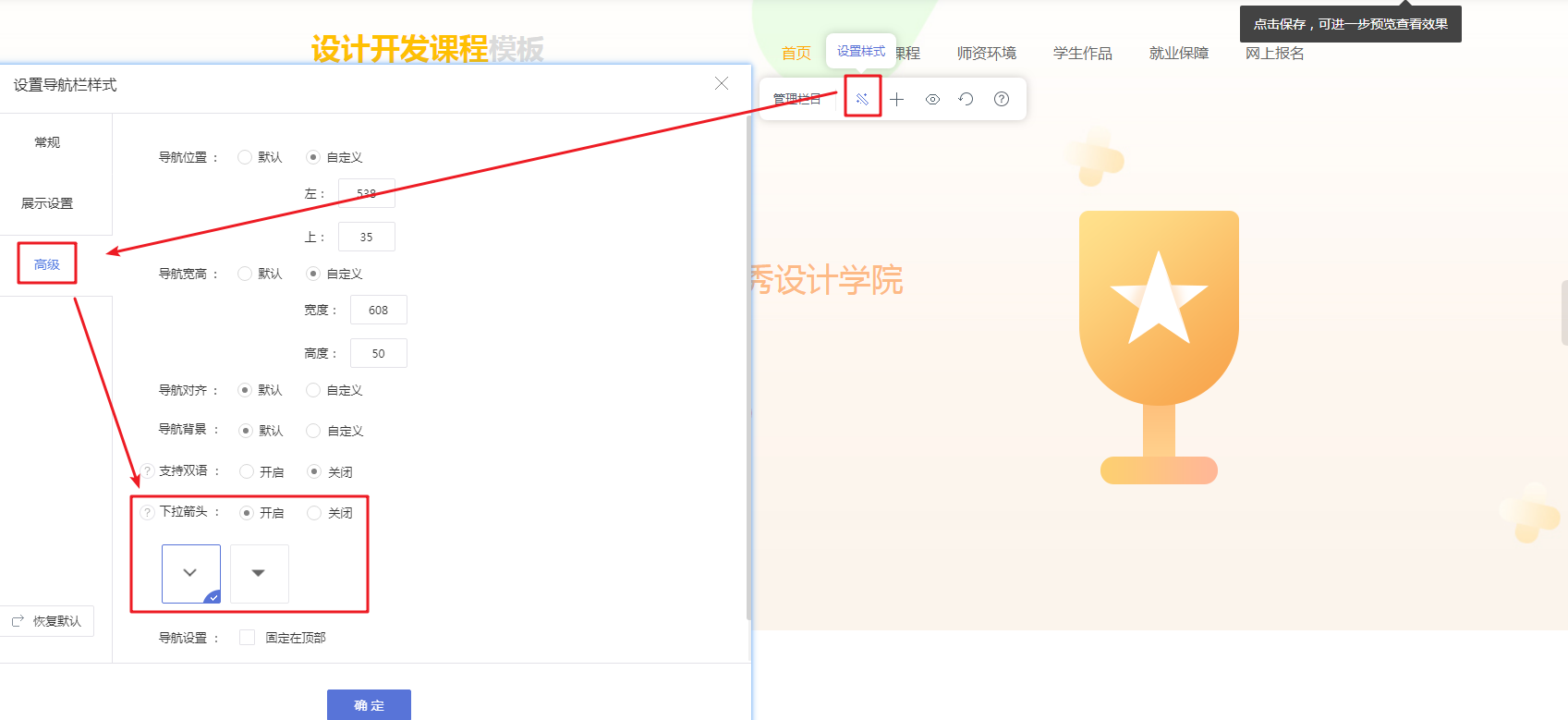
1、点击电脑网站导航栏“设置样式”按钮,选择“高级”,在“下拉箭头”处选择开启,可挑选线条下拉和实心三角下拉这两种样式。

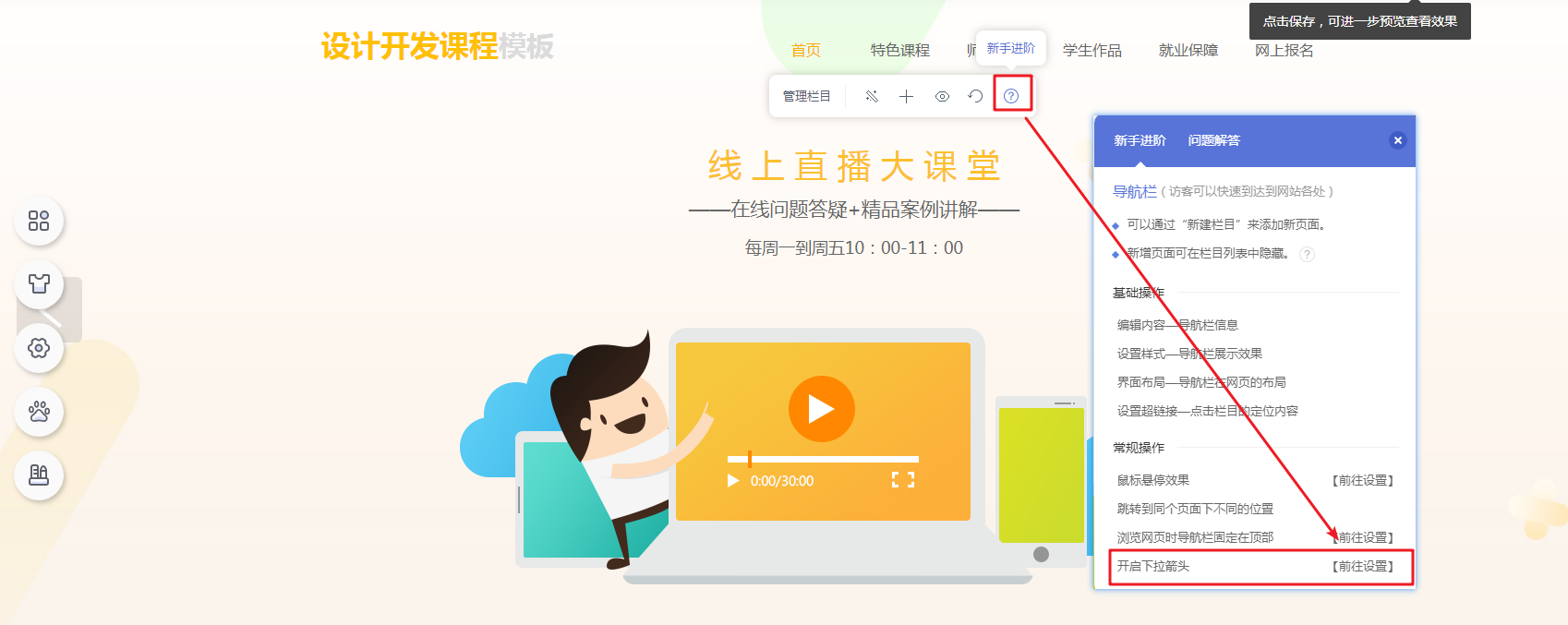
2、点击工具栏中“新手进阶”按钮,点击弹窗【开启下拉箭头-前往设置】。

(二)使用条件
开启下拉箭头后,满足以下任一条件,导航栏才会出现下拉箭头:
▪ 竖式排版的栏目下存在子栏目
▪ 自由排版下添加模块
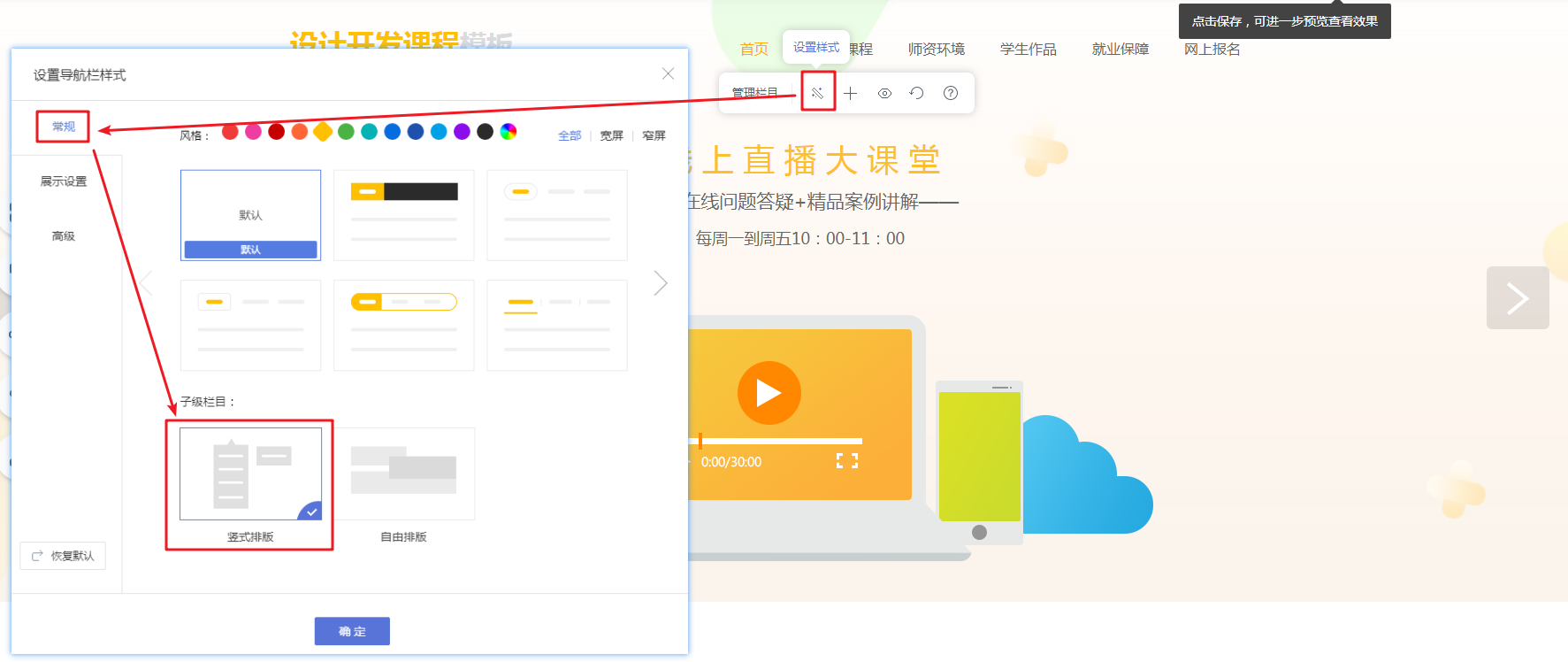
(1)竖式排版的栏目下存在子栏目
如果您尚未设置子栏目,可点击此处查看《如何新增及管理导航栏目》教程,进行设置。

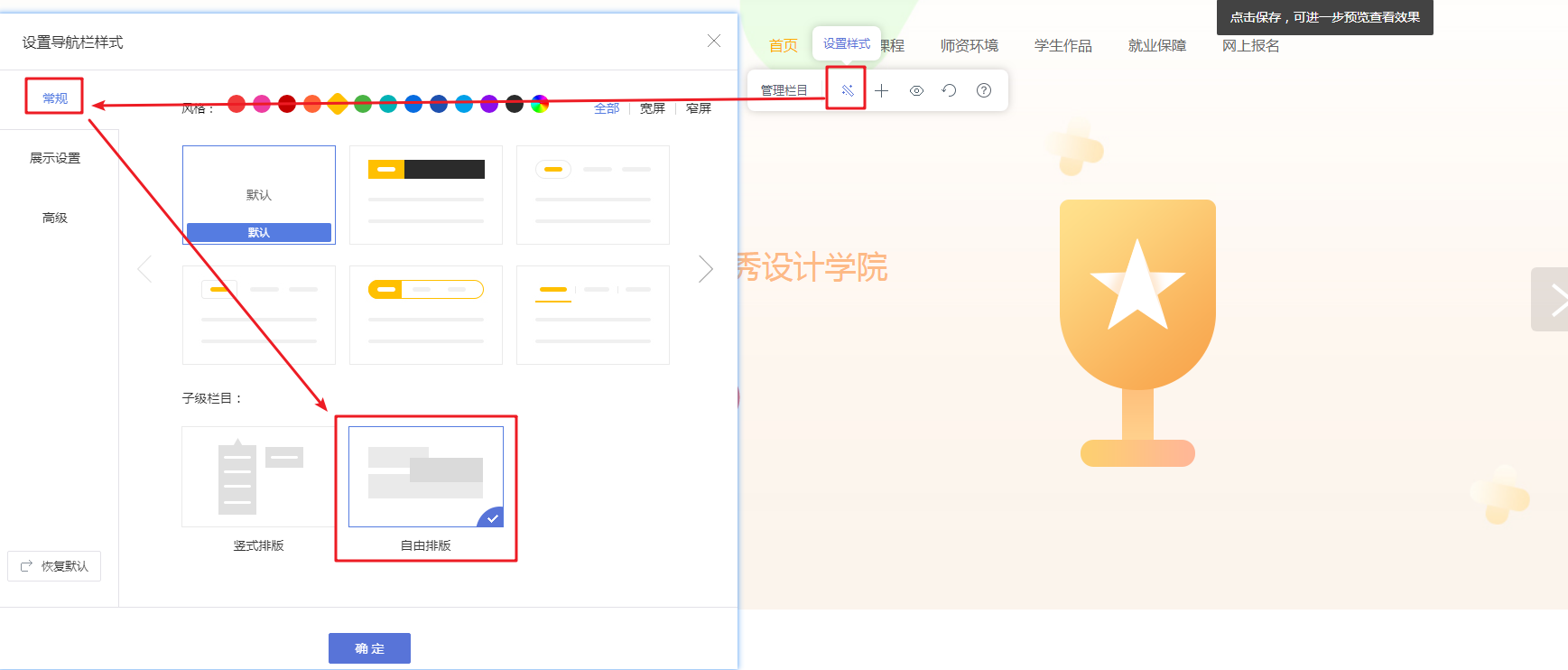
(2)自由排版下添加模块
开启自由排版子级栏目并保存修改。

在一级栏目下方点击“编辑模块”按钮。

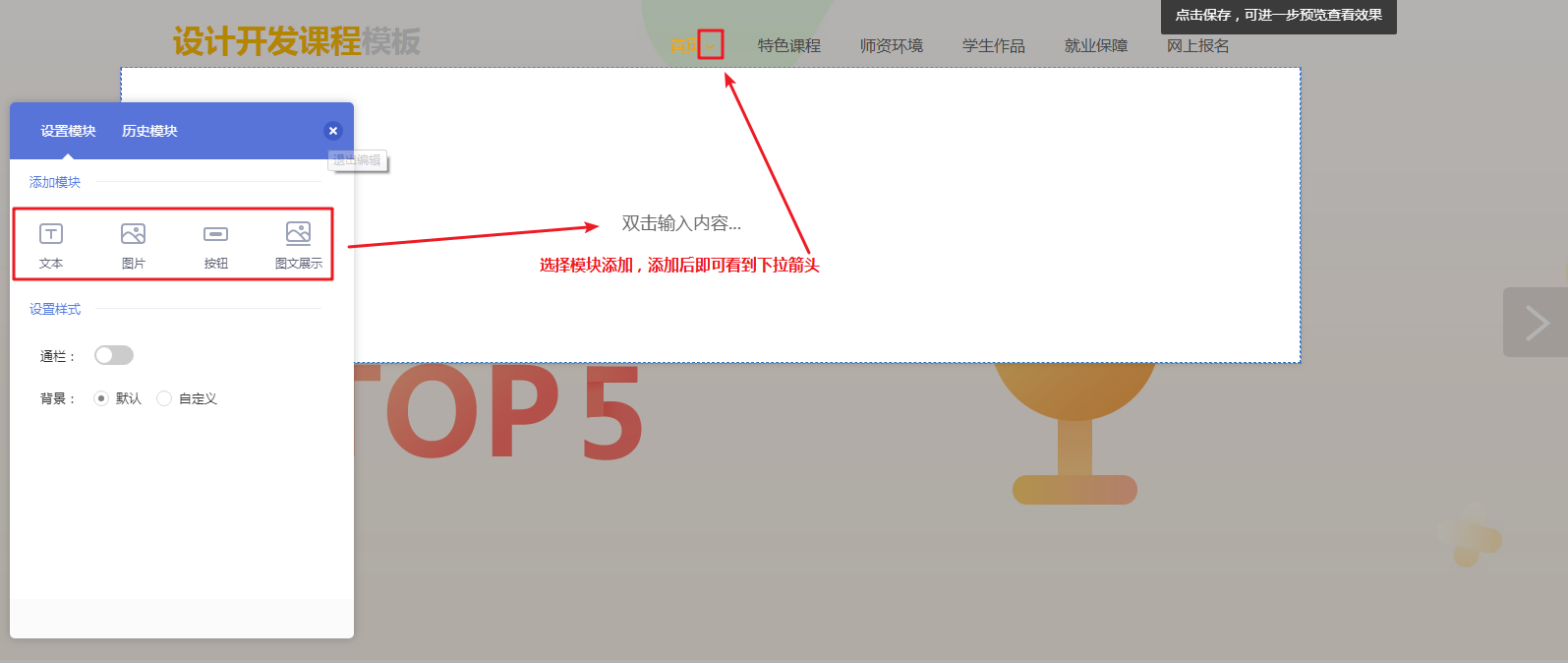
选择模块添加,添加模块后即可看到导航栏的下拉箭头。

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

评论(0)