一、自适应模板是什么?
自适应模板就是响应式布局。
响应式布局:集中创建页面的图片排版大小,可以智能地根据用户行为以及使用的设备环境进行相对应的布局。
直观效果为:页面元素宽度或排版随着浏览器窗口宽度调整会自动适配。一个网站就能自动适应多个终端(电脑、平板、手机等),不需要再为每一个终端分别制作不同版本网站。
无论是免费版用户还是付费版用户都可以使用“自适应模版”,“自适应模板”与“标准模版”付费版本一致,版本功能一致。

二、自适应模板能实现什么?
2.1、显示友好
自动适应不同屏幕分辨率的不同终端设备(手机、平板、电脑等)。
2.2、制作成本低
电脑视图和手机视图支持内容同步,制作一个网站就能兼容多个终端,而不必为每个终端做一个特定的版本。
2.3、维护成本低
只需要维护一份网站管理、一个域名推广即可。
2.4、样式丰富自由
支持通栏内容区宽度100%设计、渐变背景、横幅视频、固定顶部等样式设置。
三、如何使用自适应模板?(分为3.1~3.4共4个步骤)
3.1、复制“自适应模板”(分为①~③共3个小步骤)
①登录您的企业中心帐号,进入【企业中心-企业网站-电脑版】


②进入电脑版设计页面后,点击页面左上角的“极速建站”按钮。

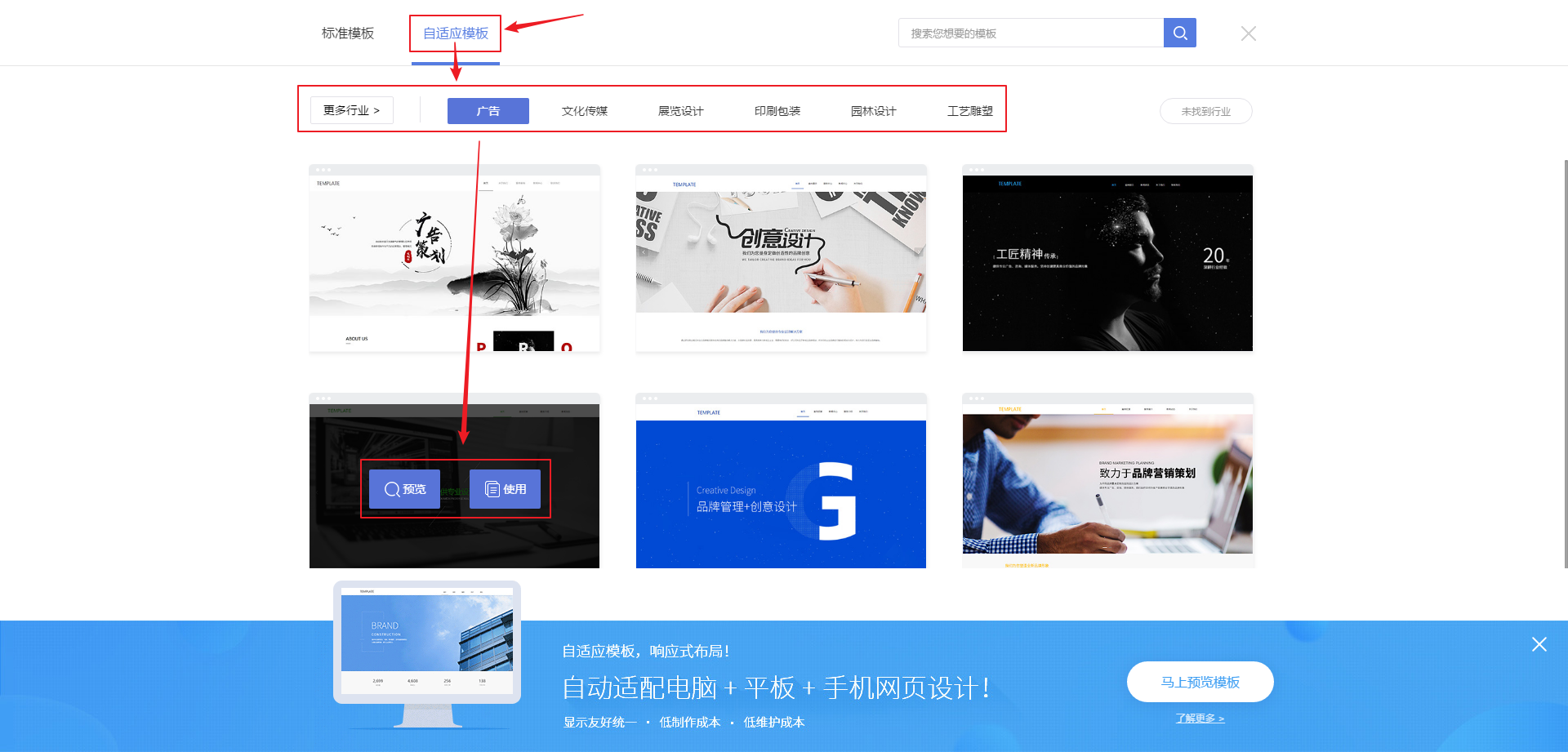
③进入极速建站页面后,点击左上角的“自适应模板”,然后选择行业,挑选喜欢的模板进行“预览”、“使用”。

3.2、网站设计
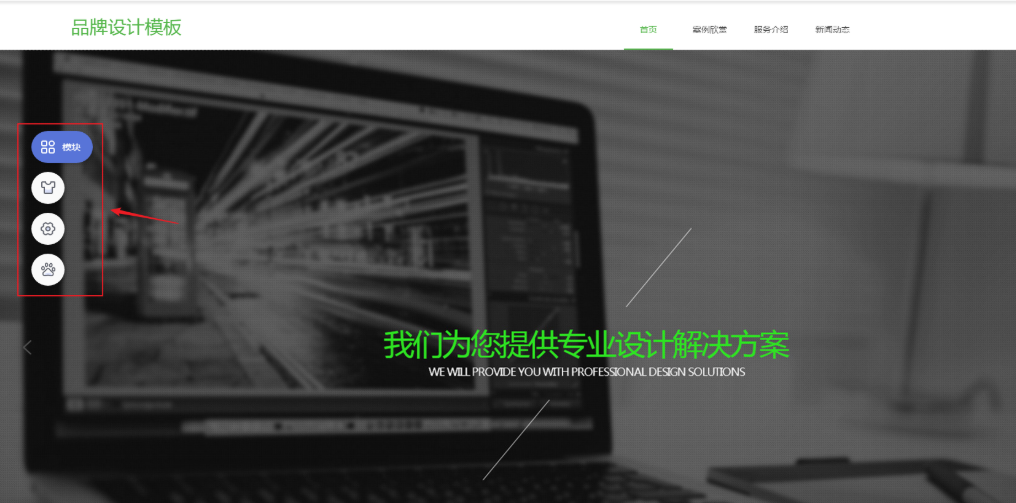
复制了“自适应模板”后,通过网站设计页面左侧的“模块”按钮,对通栏、通栏列、模块进行增加、删除、修改的操作,以此设计您的网站内容。

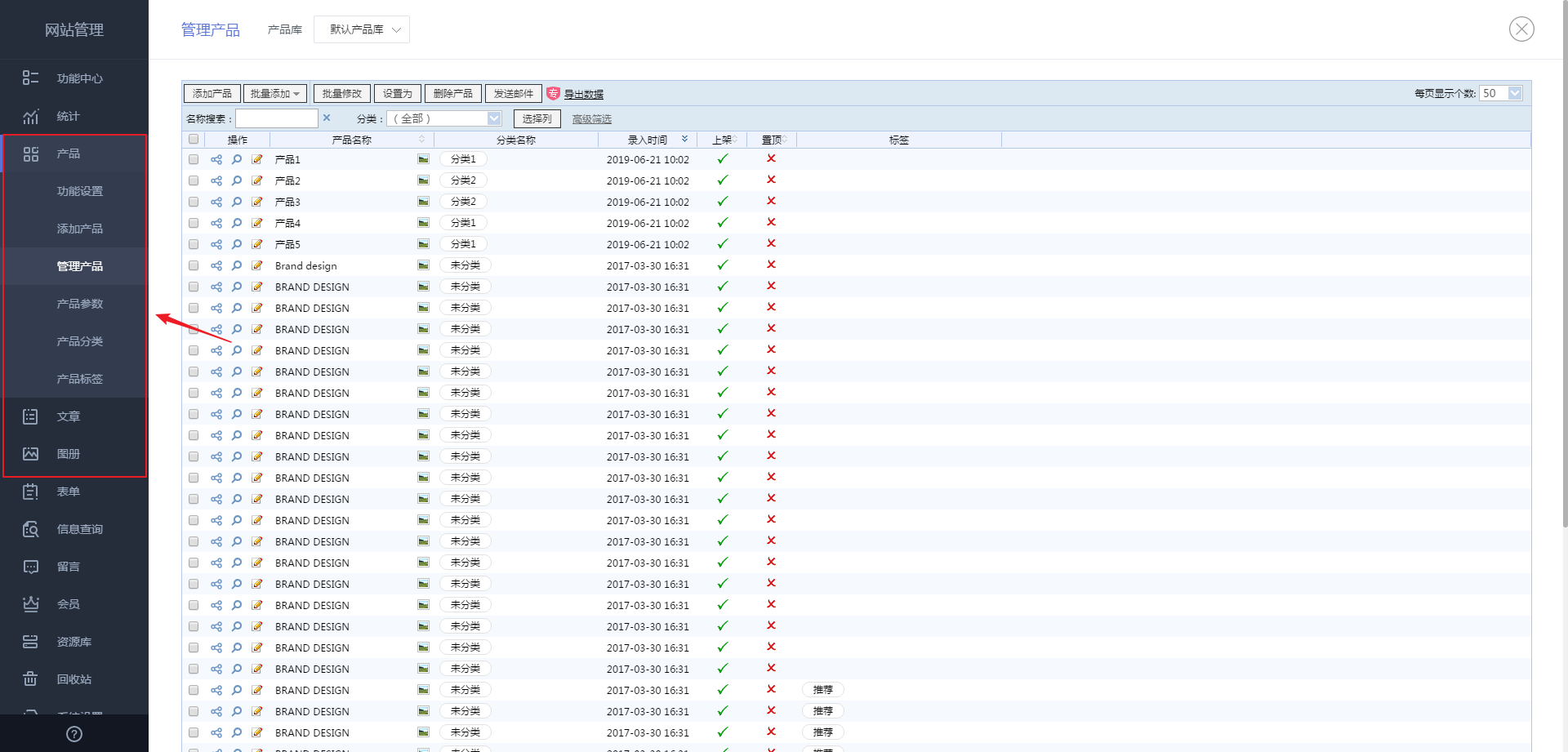
3.3、网站管理
在网站设计页面的左上角,可以点击进入“网站管理”,对您的产品、文章、图册等网站数据进行增加、删除、修改操作。


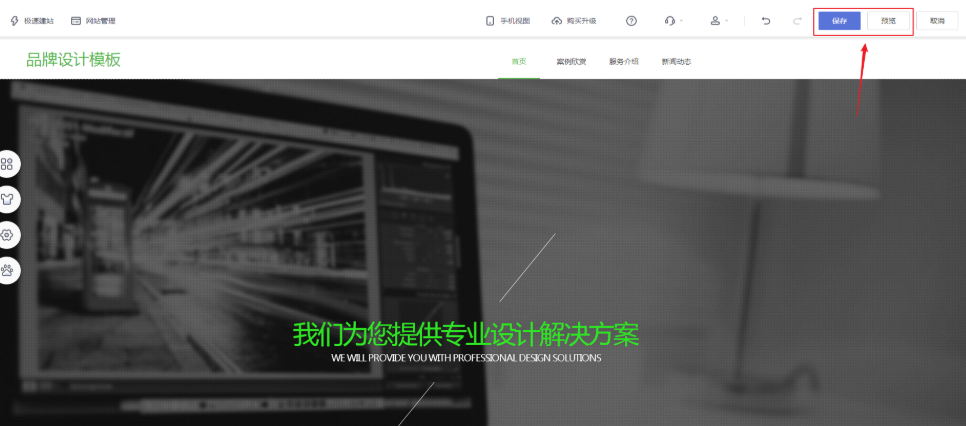
3.4、网站保存和网站预览
在设计网站的过程中,记得随手保存,可通过点击右上角的“保存”按钮,或是直接按快捷键Ctrl+S保存。
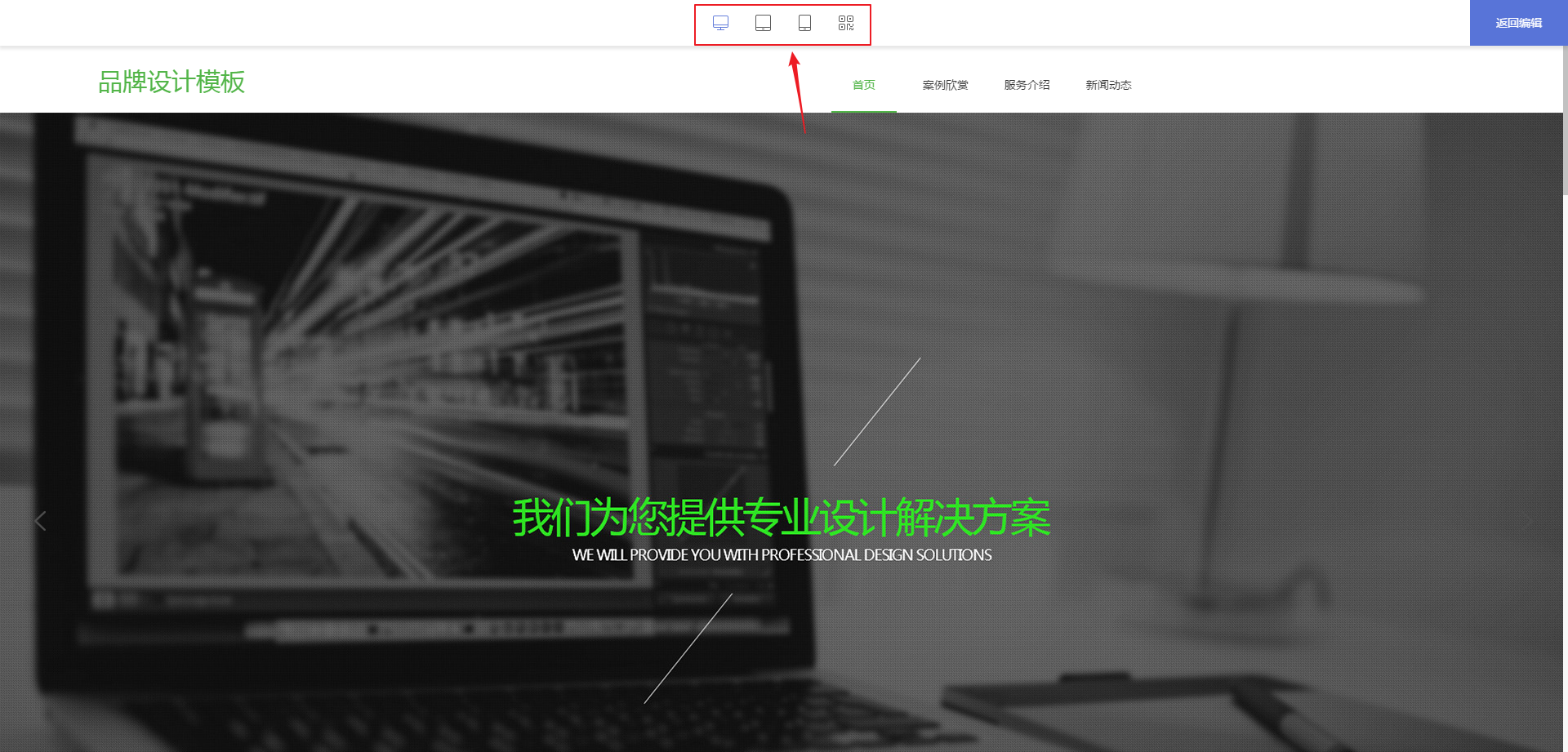
点击右上角“预览”按钮可对网站设计效果进行预览,预览时可切换电脑/平板/手机三种视图,还可扫码二维码直接在手机上进行预览。



评论(0)